58
Как устанавливать графическое меню в группу ВКонтакте
07.06.2015 в 16:1822.3K
просмотров
2
комментария
58
оценок
В настоящее время на нашем сайте доступны уже десятки графических шаблонов меню для групп. Но никакого мануала по их установке в своё сообщество мы до сих пор не написали, и это кажется нам неправильным. Поэтому сегодняшняя статья будет посвящена установке PSD-шаблонов меню в сообщество ВКонтакте.

Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, а без заинтересованной публики успеха не видать. Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.
Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственным выходом для вас будет поиск бесплатных меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх видах:
Спросите, что лучше? Ответ прост: шаблон в формате PSD. Если вы нашли полностью бесплатное PSD-меню или купили его у хорошего дизайнера, вы сможете самостоятельно отредактировать его в случае необходимости и стереть все водяные надписи, если они там присутствуют.
Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, обычно, убрать нельзя.
Если вы имеете готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будет содержать следующие пункты:
Описывать обработку PSD-шаблонов, а если точнее процесс их нарезки, я буду на примере программы Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь переводчиком.
Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, а показываю, как её применить в определённой ситуации, по ходу дела объясняя, что, где и как. Поэтому, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновении каких-либо других проблем, касательно этой программы, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступные в интернете в огромном количестве.
Инструкция начинается с работы с PSD-файлом в программе Photoshop. Если вы скачали с интернета уже нарезанное меню или готовый wiki-код, просто пропустите пару пунктов в этой инструкции. Итак, приступаем.
На этом завершается первый этап инструкции по установке меню ВКонтакте, который будет полезен пользователям, скачавшим меню в формате PSD. Но разрезание меню на части – только треть дела. Ещё нужно загрузить картинки в альбом и создать wiki-меню. Об этом можно прочитать далее.
Если вы разрезали ваш PSD-исходник на нужные части или скачали меню уже в таком виде, приступайте к этому этапу инструкции. Вообще странно, что я так подробно остановился на этом этапе, ведь здесь всё очень просто. Но для неопытных пользователей будет в самый раз. Итак:
Готово! Второй этап инструкции завершён. Остался самый последний – создать wiki-код, который и будет результатом нашей долгой и упорной работы.
Стоит также отметить, что в случае, если вы скачали готовый wiki-код, а это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом, чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
После загрузки изображений в фотоальбом, вкладку браузера лучше всего не закрывать, потому что нам ещё понадобится доступ к каждой загруженной картинке. Чтобы продолжить работу, откройте в браузере новую вкладку и перейдите на неё. Затем, следуйте инструкции ниже:
Ну вот и всё! Теперь вы научились устанавливать скаченные с интернета или купленные у дизайнера готовые шаблоны меню для сообществ ВКонтакте и можете устанавливать их в абсолютно любую группу, которая принадлежит вам. Точно так же происходит установка графических меню во внутренние страницы группы ВКонтакте для создания графической навигации по страницам внутри этих самых страниц.
Надеюсь этот материал был вам полезен и вы научились чему-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том, как создавать новые страницы в группе В Контакте или как создать вики-страницу в паблике В Контакте.
Если вам сложно разобраться в этом уроке и вам требуется видео-урок, пожалуйста, напишите в комментариях ниже и я его запишу! Всего хорошего вам и удачи!

Вступление
Оформление сообщества является важным шагом при его продвижении. Сообщество без аватара или хорошей навигации публику не заинтересует, а без заинтересованной публики успеха не видать. Создав неплохую информационную базу в своей группе, необходимо грамотно предоставить к ней доступ. Чаще всего это делается посредством красивого графического меню.
Если вы дизайнер или знакомы с дизайнером и готовы потратить некую символическую сумму на создание красивого меню, тогда у вас не будет никаких проблем с поисками нужного меню. В противном случае, единственным выходом для вас будет поиск бесплатных меню на просторах интернета.
Все бесплатные шаблоны меню для групп ВКонтакте обычно распространяются в трёх видах:
- шаблон, укомплектованный в файл формата PSD для программы Photoshop;
- архив с нарезанными частями меню;
- готовый wiki-код.
Спросите, что лучше? Ответ прост: шаблон в формате PSD. Если вы нашли полностью бесплатное PSD-меню или купили его у хорошего дизайнера, вы сможете самостоятельно отредактировать его в случае необходимости и стереть все водяные надписи, если они там присутствуют.
Готовые бесплатные меню, распространяющиеся без PSD-файла, как правило, содержат в себе водяные надписи с адресами чужих сайтов, которые, обычно, убрать нельзя.
Если вы имеете готовый PSD-шаблон для группы, примерный алгоритм его установки, если вкратце, будет содержать следующие пункты:
- нарезка PSD-шаблона на необходимое количество частей;
- загрузка нарезанных частей в фотоальбом вашей группы ВКонтакте;
- создание wiki-кода и его размещение в меню вашей группы.
Используемый софт
Описывать обработку PSD-шаблонов, а если точнее процесс их нарезки, я буду на примере программы Adobe Photoshop CS5 на русском языке. Если у вас другая версия программы или в ней нет русского языка, просто действуйте аналогичным образом и, если потребуется, воспользуйтесь переводчиком.
Сразу хочу сказать, что это не полноценный урок по Photoshop. Я не учу использовать эту программу, а показываю, как её применить в определённой ситуации, по ходу дела объясняя, что, где и как. Поэтому, при столкновении с какими-либо несоответствиями в функционале программы Photoshop или возникновении каких-либо других проблем, касательно этой программы, воспользуйтесь справкой в самой программе или изучите видео-уроки для начинающих дизайнеров, доступные в интернете в огромном количестве.
Инструкция по установке шаблонов графического меню в группу ВКонтакте
Инструкция начинается с работы с PSD-файлом в программе Photoshop. Если вы скачали с интернета уже нарезанное меню или готовый wiki-код, просто пропустите пару пунктов в этой инструкции. Итак, приступаем.
Этап первый – разрезание PSD-исходника на части
- открываем программу Photoshop и дожидаемся полной загрузки:

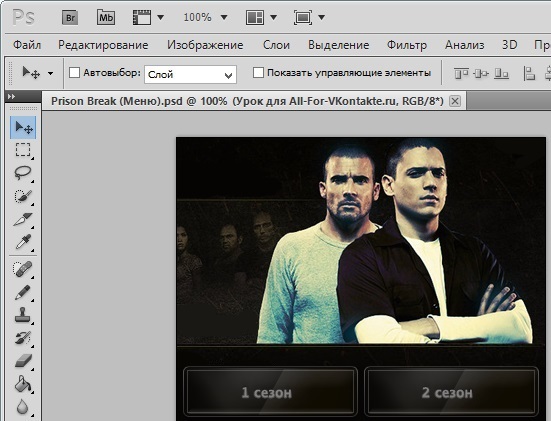
- открываем исходник нашего PSD-меню ВКонтакте:

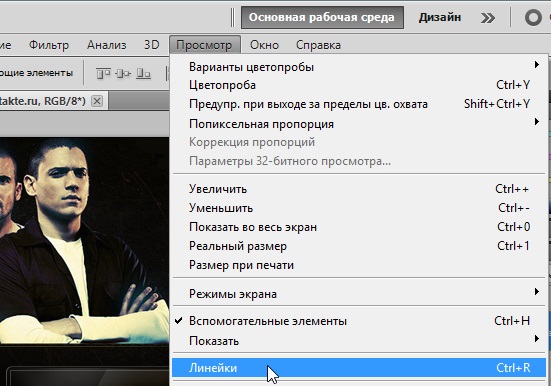
- активируем линейку, если она не активирована. Сделать это можно, перейдя в меню «Просмотр», а затем кликнув на «Линейки». Либо просто нажмите сочетание клавиш «Ctrl + R»:

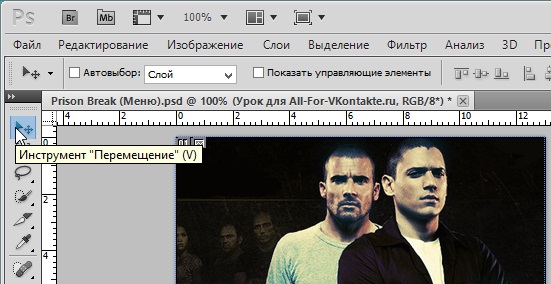
- выбираем инструмент «Перемещение» на левой панели инструментов программы:

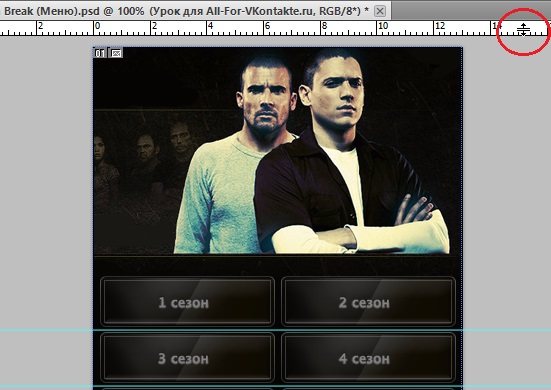
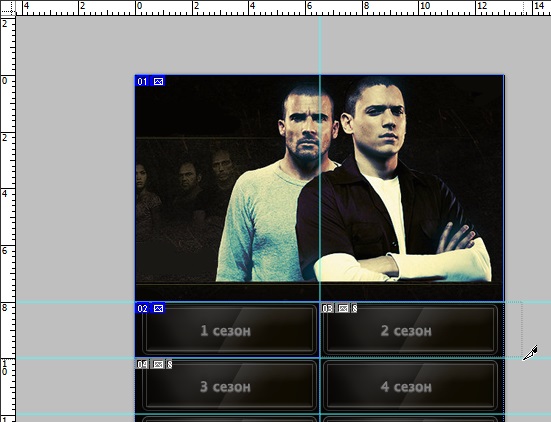
- кликая на линейку, которая располагается сверху и слева от нашего графического меню, и смещая мышь в нужном направлении, перетаскиваем направляющие линии на наше меню, делая своего рода разметку для нарезки на части:

Направляющие необходимо поставить как горизонтальные, так и вертикальные. В случае, если фотошоп двигает направляющие линии рывками при их перетаскивании, прикрепляя к определённым участкам изображения, просто зажмите клавишу Ctrl и направляющие будут перетаскиваться плавно. Старайтесь расставить направляющие как можно ровнее, ведь от них зависит, на какие части будет разрезано изображение.
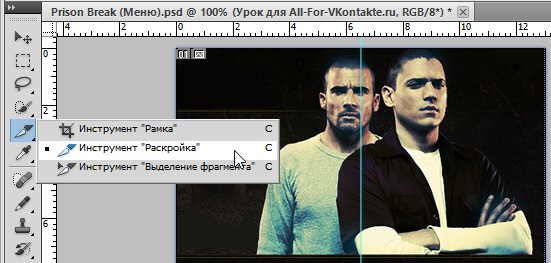
- далее выбираем инструмент «Раскройка» на левой панели инструментов программы:

- раскройка поможет расставить ссылки на необходимые участки изображения. Именно от того, как вы сделаете раскройку, зависит, как разрежется изображение.

Теперь просто обведите каждый отдельный участок изображения. Учитывая, что мы уже поставили направляющие линии, это будет намного проще сделать, потому что при выделении участка для раскройки выделяемый участок будет автоматически прикрепляться к ближайшим направляющим линиям, что очень удобно.
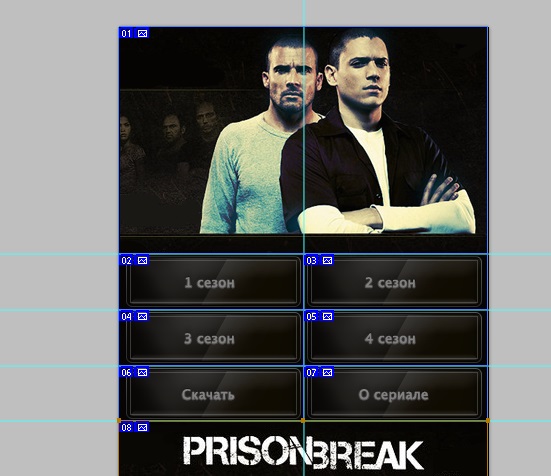
- в итоге, когда мы полностью раскроим изображение, будет примерно такая картина:

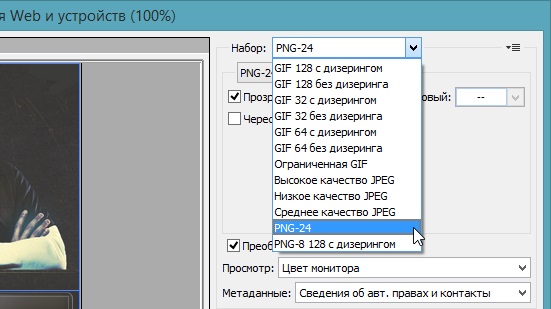
- после, кликаем в верхнем меню программы Photoshop на пункт «Файл» и выбираем «Сохранить для Web и устройств…». В английском варианте это будет выглядеть примерно так: «File» -> «Save for Web…».
- в появившемся окне, справа, находим графу «Набор» и выбираем формат изображения. Я, обычно, выбираю PNG-24:

- нажимаем на кнопку «Сохранить», выбираем папку для сохранения и подтверждаем. В выбранной папке создастся подпапка «images», в которую будут сохранены все части нашего графического меню ВКонтакте.
На этом завершается первый этап инструкции по установке меню ВКонтакте, который будет полезен пользователям, скачавшим меню в формате PSD. Но разрезание меню на части – только треть дела. Ещё нужно загрузить картинки в альбом и создать wiki-меню. Об этом можно прочитать далее.
Этап второй – загрузка нарезанных изображений в группу
Если вы разрезали ваш PSD-исходник на нужные части или скачали меню уже в таком виде, приступайте к этому этапу инструкции. Вообще странно, что я так подробно остановился на этом этапе, ведь здесь всё очень просто. Но для неопытных пользователей будет в самый раз. Итак:
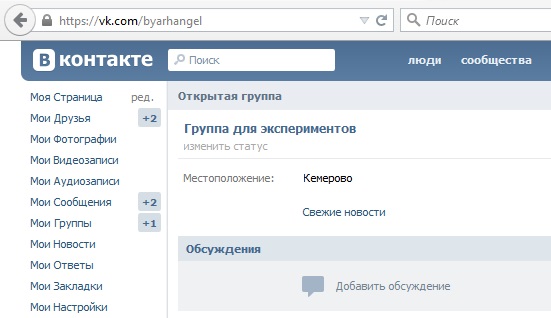
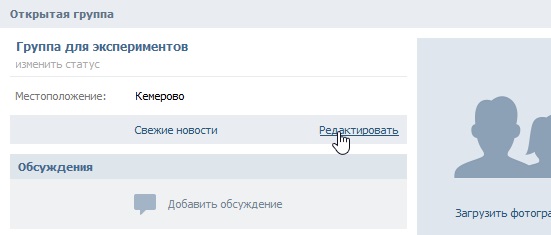
- войдите на сайт социальной сети ВКонтакте, авторизуйтесь логином и паролем от вашего аккаунта и войдите в своё сообщество, в которое будете устанавливать графическое меню. В качестве примера я буду использовать пустую группу, созданную специально для экспериментов:

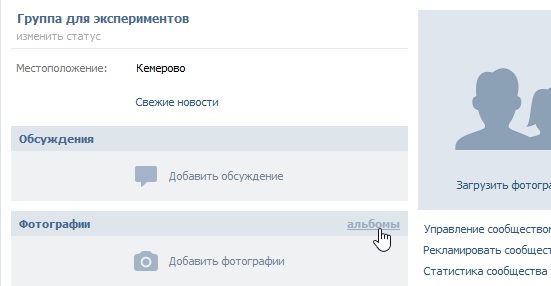
- войдите в раздел Фотографии и создайте новый альбом. Для этого на главной странице группы в блоке с последними фото нажмите на ссылку «альбомы»:

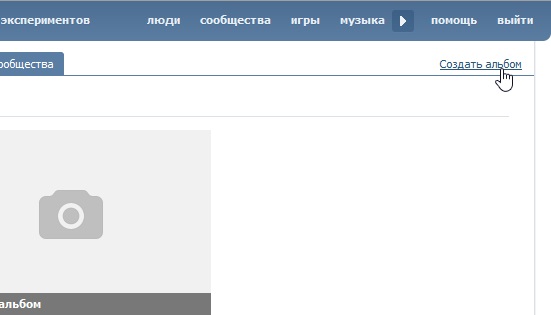
- затем, в правом верхнем углу нажмите на «Создать альбом»:

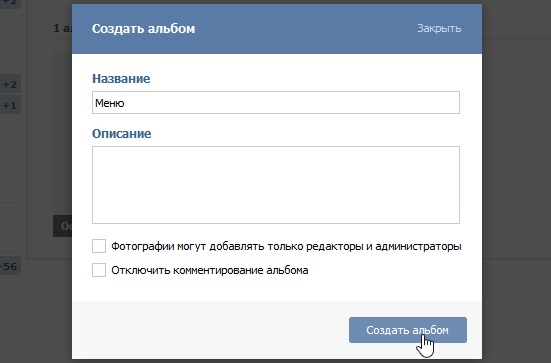
- введите название для вашего альбома (лучше всего назвать Меню) и нажмите «Создать альбом»:

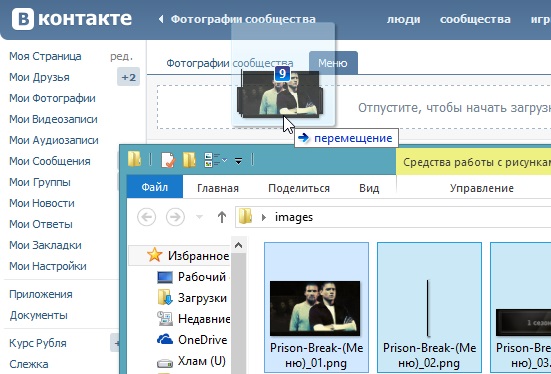
- затем загрузите нарезанные изображения вашего меню в этот альбом. Для этого: либо нажмите на большую синюю панель Добавить фотографии в альбом и выберите все части вашего меню, либо просто откройте созданную ранее папку, в которой находятся изображения вашего меню (в моём случае это папка images), и перетащите их все на эту самую синюю панель:

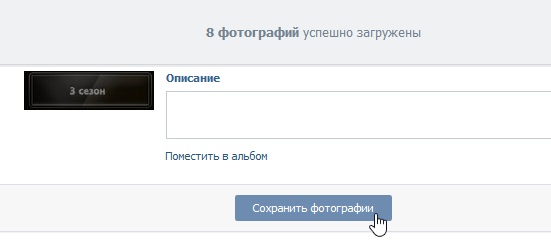
- дождитесь завершения загрузки, после чего в самом низу под загруженными фотографиями нажмите на кнопку «Сохранить фотографии».

Готово! Второй этап инструкции завершён. Остался самый последний – создать wiki-код, который и будет результатом нашей долгой и упорной работы.
Стоит также отметить, что в случае, если вы скачали готовый wiki-код, а это предполагает, что все части графического меню загружены в альбом чужой группы, следует сохранить все части этого меню из альбома-источника на компьютер и перезалить в свой альбом, чтобы картинки не пропали, если сообщество-источник вдруг закроется или заблокируется.
Этап третий – создание wiki-кода меню и его установка
После загрузки изображений в фотоальбом, вкладку браузера лучше всего не закрывать, потому что нам ещё понадобится доступ к каждой загруженной картинке. Чтобы продолжить работу, откройте в браузере новую вкладку и перейдите на неё. Затем, следуйте инструкции ниже:
- зайдите на главную страницу вашего сообщества, наведите курсор на блок «Свежие новости» и нажмите на ссылку «Редактировать».

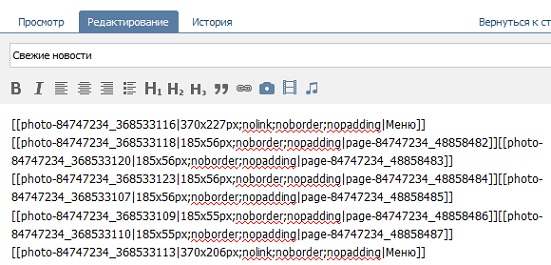
- в открывшемся вики-редакторе удалите всё содержимое. Далее мы будем использовать по шаблону две строки с вики-кодом:
Код[[photo-123456_987654|370x227px;nolink;noborder;nopadding|здесь будет текст]]
[[photo-123456_987655|370x37px;noborder;nopadding;|здесь будет ссылка]]
Если коротко, первая строка нужна для картинок без ссылок, вторая со ссылками. Теперь давайте разберём предназначение каждого параметра в этом коде:
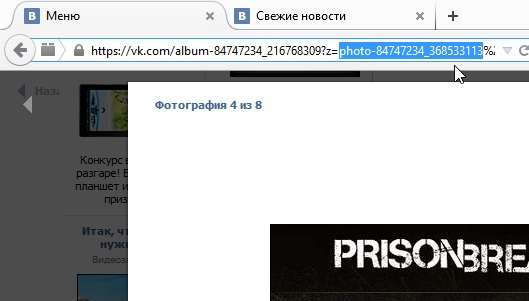
- photo-123456_987654 – это формат ссылки на картину. Получить эту ссылку можно, открыв на просмотр нужную картинку и из адресной строки скопировав аналогичный участок:

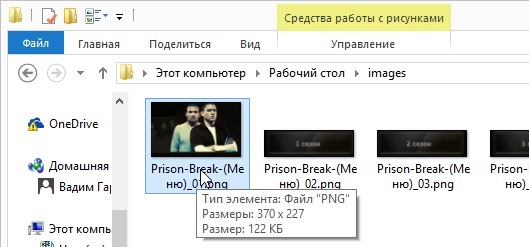
- 370x227px – это размер картинки. Для каждой картинки размер свой. Лучше всего размеры замерить в Windows, наводя курсором на каждый кусочек меню:

- nolink – это параметр, который делает изображение некликабельным.
- noborder – это параметр, запрещающий разметке выставлять рамки вокруг изображения.
- nopadding – это параметр, запрещающий разметке создавать отступы от изображения.
- здесь будет текст – текст, который будет отображаться при наведении ссылки на некликабельный участок меню.
- здесь будет ссылка – ссылка на внешний сайт или объект внутри социальной сети ВКонтакте. Ссылка на внешний сайт указывается полностью, а ссылка на внутренний объект ВКонтакте указывается в формате: page-123456_345345345.
- photo-123456_987654 – это формат ссылки на картину. Получить эту ссылку можно, открыв на просмотр нужную картинку и из адресной строки скопировав аналогичный участок:
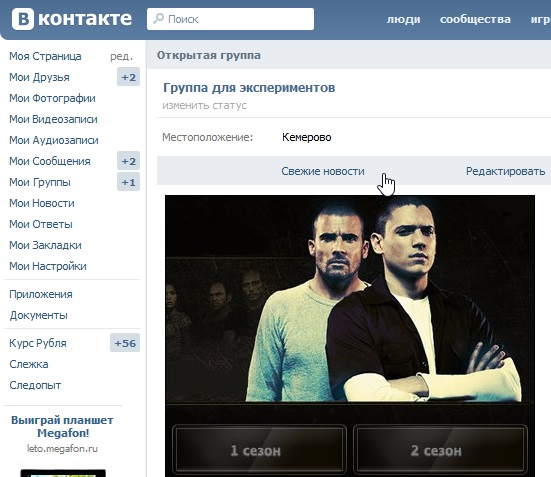
- просмотрите ещё раз своё меню и определитесь, сколько у вас кликабельных и сколько некликабельных изображений, и в каком порядке все они идут. На моём примере видно, что у меня 2 некликабельные картинки (верхняя и нижняя) и 6 кликабельных (по центру).
- скопируйте ссылки на все свои фотографии в том порядке, в котором они должны находиться в меню, и их размеры. После этого можно приступать к созданию wiki-кода меню.
У меня получился вот такой код:
Код[[photo-84747234_368533116|370x227px;nolink;noborder;nopadding|Меню]]
[[photo-84747234_368533118|185x56px;noborder;nopadding|page-84747234_48858482]][[photo-84747234_368533120|185x56px;noborder;nopadding|page-84747234_48858483]]
[[photo-84747234_368533123|185x56px;noborder;nopadding|page-84747234_48858484]][[photo-84747234_368533107|185x56px;noborder;nopadding|page-84747234_48858485]]
[[photo-84747234_368533109|185x55px;noborder;nopadding|page-84747234_48858486]][[photo-84747234_368533110|185x55px;noborder;nopadding|page-84747234_48858487]]
[[photo-84747234_368533113|370x206px;nolink;noborder;nopadding|Меню]]
Ещё раз о содержимом: верхняя и нижняя картинки некликабельны, поэтому там стоит nolink. При наведении на них будет появляться текст «Меню». Остальные 6 изображений кликабельные и ссылаются на уже созданные внутренние страницы, которые я создал в своей группе заранее. Коды картинок, стоящих рядом на одной линии, стоит писать слитно (видно на скриншоте ниже).

- если вы не уверены в написанном коде, под ним есть ссылка «Предпросмотр», клик по которой отображает графический вариант меню под вики-редактором. Если графическое изображение отображается криво, отредактируйте код.
- если вы закончили писать код и всё тщательно проверили, можно сохранить созданный вики-код меню, нажав на кнопку «Сохранить страницу»:

Готово! Теперь на главной странице сообщества в блоке «Свежие новости», а это и есть меню группы, отображается установленное нами графическое меню:

Ну вот и всё! Теперь вы научились устанавливать скаченные с интернета или купленные у дизайнера готовые шаблоны меню для сообществ ВКонтакте и можете устанавливать их в абсолютно любую группу, которая принадлежит вам. Точно так же происходит установка графических меню во внутренние страницы группы ВКонтакте для создания графической навигации по страницам внутри этих самых страниц.
Надеюсь этот материал был вам полезен и вы научились чему-то новому! Заходите на наш сайт почаще и будете узнавать и получать ещё больше интересной информации и полезных материалов. А пока что можете почитать о том, как создавать новые страницы в группе В Контакте или как создать вики-страницу в паблике В Контакте.
Если вам сложно разобраться в этом уроке и вам требуется видео-урок, пожалуйста, напишите в комментариях ниже и я его запишу! Всего хорошего вам и удачи!
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение

Как можно исправить проблему, описанную в предыдущем комментарии? [Подскажите, пожалуйста, почему я с телефона вижу полосы в меню, а с компьютера все нормально? Ответ администратора: Дело в рендеринге страниц разными браузерами. В мобильных браузерах процесс отрисовки страниц несколько отличается от браузеров обычных, хотя бы тем, что там размер объектов гораздо меньше.]

Подскажите, пожалуйста, почему я с телефона вижу полосы в меню, а с компьютера все нормально?

Дело в рендеринге страниц разными браузерами. В мобильных браузерах процесс отрисовки страниц несколько отличается от браузеров обычных, хотя бы тем, что там размер объектов гораздо меньше.
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
Иконки Circular Social Media от BlogPerfume.comСтиль для Facebook «Facebook Timeline - One Column View»IG:dm 2.5.1 – бесплатный мессенджер для директа ИнстаграмФотоСтатус: ТигрМои гости и Мои поклонники. Полный просмотр профилейVKGroupEnter by IOFFE – многопоточный вступатель в группыVKDog 4.0.9 – граббер постов ВКонтакте из группы в группуСкрипт для ВКонтакте: стреляющий корабликКак сделать смайлики для ВКонтактеVKBookmarks - узнаём, у кого мы в закладках