24
Как устанавливать темы и элементы дизайна ВКонтакте на FireFox, Opera, Chrome, IE, Safari
11.07.2012 в 13:1325.8K
просмотров
9
комментариев
24
оценки
Давно хотели поставить какую-либо тему на социальную сеть ВКонтакте? Но не знали как? Это очень просто! Сейчас я распишу, как устанавливать темы и элементы для дизайна ВКонтакте на браузеры Mozilla Firefox, Google Chrome, Opera, Safari и Internet Explorer.

Способ установки тем ВКонтакте на браузер Chrome похож на способ мозиллы, поскольку нам понадобится всё тот же плагин Stylish. Итак:
Internet Explorer, пожалуй, самый не продвинутый браузер что касается оформления, ведь в отличие от Firefox, Opera, Chrome или Safari в нём можно подключать только один CSS-файл. Итак, для подключения CSS в IE делаем следующее:
Для установки CSS-стилей на браузер Safari сделайте следующее:
P.S. В браузерах Opera и Google Chrome я заметил, что не работают темы, в начале которых прописана строка @-moz-document domain("vk.com") { }. Если вы столкнётесь с той же проблемой, просто уберите данную строку вместе с фигурными скобками.
Надеюсь, что данная инструкция будет для вас полезна и поможет с установкой тем и прочих CSS-стилей.

1. Установка тем и элементов на браузер Mozilla Firefox
- Для установки тем ВКонтакте на браузер Firefox вам понадобится плагин Stylish. Установите его и перезапустите браузер.
- После установки у вас на нижней панели появится значок с буквой S. Это и есть Stylish.
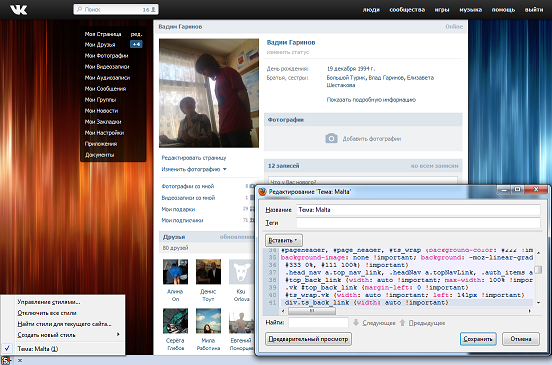
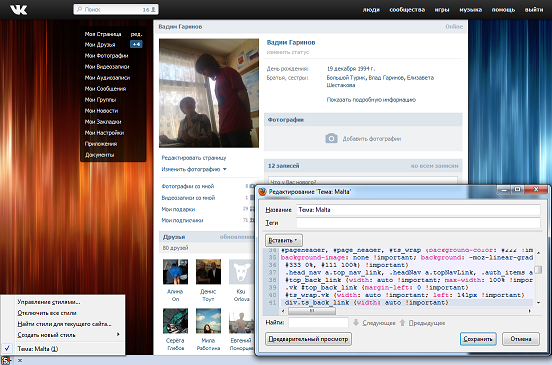
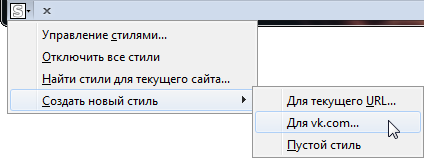
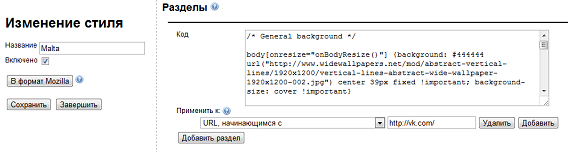
- Нажимаем на значок, выбираем Создать новый стиль, выбираем Для текущего URL... или Для vk.com..., сверху вписываем любое название, в большое поле вставляем код со стилями, и нажимаем Сохранить;

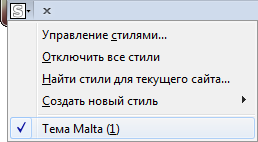
- Готово. Стиль будет сохранён и активирован. Включать и выключать стили можно в главном меню плагина.

2. Установка тем и элементов на браузер Opera
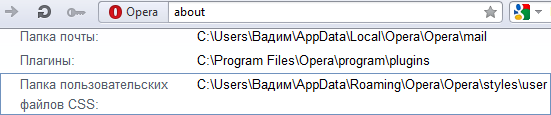
- Для установки тем ВКонтакте на браузер Opera нужно выбрать папку, в которой будут лежать наши стили. В браузере открываем страницу opera:about и находим там строку: Папка пользовательских файлов CSS. Адрес в ней — это папка, в которую следует складывать все стилевые файлы.

- Перемещаем свой стилевой файл (формата .css) в Папку пользовательских файлов CSS. Если у вас не файл, а просто стилевой код – сохраните его в файл формата .css и переместите файл в Папку пользовательских файлов CSS;
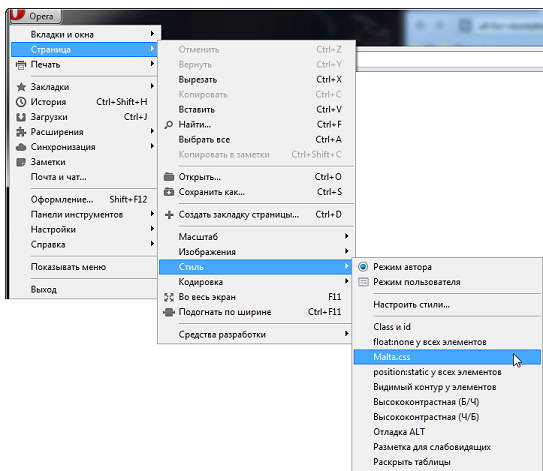
- Открываем браузер, нажимаем кнопку Opera, и идём в: Страница ––> Стиль и выбираем файл со своими стилями;

- Готово!
3. Установка тем и элементов на браузер Google Chrome
Способ установки тем ВКонтакте на браузер Chrome похож на способ мозиллы, поскольку нам понадобится всё тот же плагин Stylish. Итак:
- Запускаем браузер Google Chrome;
- Устанавливаем плагин Stylish. В правом верхнем углу появится иконка S. Это и есть наш плагин;
- Дальше кликаем по этой иконке правой кнопкой мыши и выбираем «Настройки»;
- Нажимаем на кнопку Создать стиль, вводим название, CSS-код и указываем, к какому сайту применить стиль: URL, начинающимся с http://vk.com/ либо URL, соответствующим регулярному выражению http://vk.com/. После, слева ставим галочку Включено (если не поставлена) и нажимаем на кнопку Сохранить;

- Готово! Включать/отключать свой стиль можно кликнув на значок Stylish и выбрав пункт Отключить или Включить.
4. Установка тем и элементов на браузер Internet Explorer
Internet Explorer, пожалуй, самый не продвинутый браузер что касается оформления, ведь в отличие от Firefox, Opera, Chrome или Safari в нём можно подключать только один CSS-файл. Итак, для подключения CSS в IE делаем следующее:
- Открываем браузер Internet Explorer;
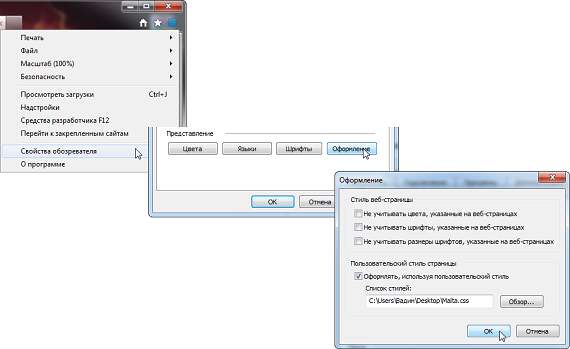
- В правом верхнем углу нажимаем на шестерёнку (сервис) и выбираем Свойства обозревателя;
- Во вкладке Общее в самом низу находим кнопку Оформление. Кликаем;
- Ставим галочку у пункта Оформлять, используя пользовательский стиль и выбираем CSS-файл со своими стилями;
- Нажимаем ОК. Готово!

5. Установка тем и элементов на браузер Safari
Для установки CSS-стилей на браузер Safari сделайте следующее:
- Запустите браузер Safari;
- Нажмите на шестерёнку, расположенную в правом верхнем углу, и выберите пункт Настройки...;
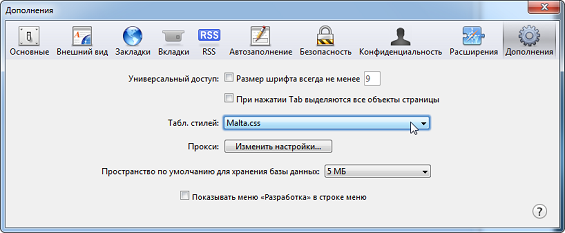
- Перейдите на вкладку Дополнения;
- Нам нужна строка Табл. стилей. Кликаем на комбобокс и выбираем пункт Другой...;
- На компьютере выбираем свой CSS-файл;
- Готово!

P.S. В браузерах Opera и Google Chrome я заметил, что не работают темы, в начале которых прописана строка @-moz-document domain("vk.com") { }. Если вы столкнётесь с той же проблемой, просто уберите данную строку вместе с фигурными скобками.
Надеюсь, что данная инструкция будет для вас полезна и поможет с установкой тем и прочих CSS-стилей.
Несколько качественных тем, которыми вы можете воспользоваться
Несколько прочих css-элементов, которыми вы можете воспользоваться
- Светлый стиль inline-чата для ВКонтакте
- Широкий диалог для ВКонтакте
- Широкий и непрозрачный блок emoji-смайлов для ВКонтакте
- «Элементы для дизайна ВКонтакте»
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
G+ Full Size Image Viewer 1.1.1 - увеличение уменьшенных изображенийГенератор паролей by Ganibal – создание паролей любой сложностиГраффити для ВКонтакте: НасекомыеИконки 21 Free Social Vintage Icons от Webtoolkit4meVKSetStatus 1.0 - быстрая смена статусов ВКонтактеSending Gift 2.1 by VIP – массовая отправка подарков во ВКонтактеГенератор паролей - генерация паролей любой сложностиPost Likes – макрос для сервиса Addmefast Facebook для браузера Mozilla FirefoxКак раскрутить своё сообщество ВКонтакте: гид для новичковНовый способ сделать аватарку-обманку ВКонтакте