17
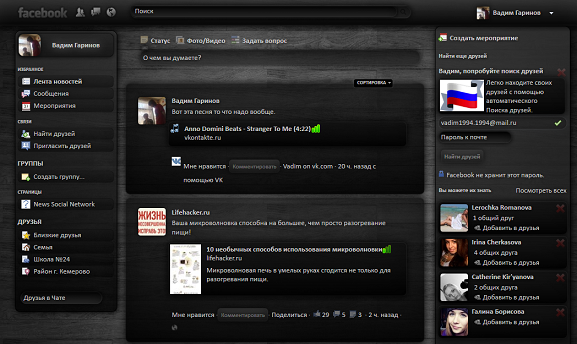
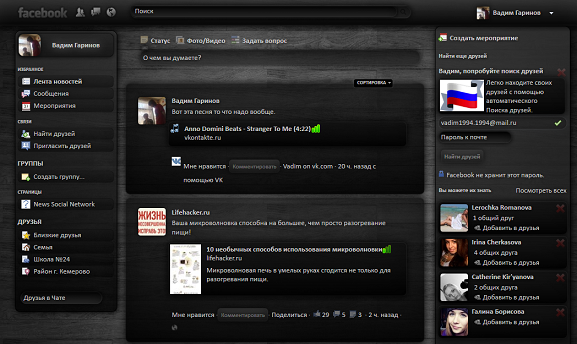
Тема для Facebook «Blacked Out FB Improved» (от Mar 27, 2012)
10.04.2012 в 17:205.1K
просмотров
1
комментарий
17
оценок
Blacked Out FB Improved – красивое, лишь одно из немногих актуальных, оформление для социальной сети Facebook, выполненное в тёмных тонах. Тема очень красиво смотрится, однако она не законченна и всё ещё находится в разработке.

Код темы для установки:

Код темы для установки:
Code
/* by hkr (dreamflame in) */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("facebook.com") {
/* items that get the custom background: (this must precedent all the 'background-position' statements) */
a.jewelButton, #pageLogo a, #rightCol div.UIImageBlock div.ego_action, .loggedout_menubar i.fb_logo, .fbChatOrderedList .item:not(.mobile) .status,
div.UIImageBlock_Content .uiCloseButton, #rightCol .uiCloseButton, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton, div.timelineUnitContainer .uiCloseButton
{ background: transparent url('http://i.dreamflame.in/fb_img_hkr.png') no-repeat !important; }
body { background: #282828 url('http://i.imgur.com/erZFE.jpg') repeat fixed center !important; }
* {
border-color: transparent !important;
font-family: Calibri !important;
font-size: 13px;
color: rgba(200,200,200,1) !important;
background-color: transparent !important;
text-shadow: 1px 1px 5px rgba(0,0,0,1) !important;
-moz-transition: opacity .4s ease-out;
}
i.nub, li.ufiNub i {
width: 0px !important;
height: 0px !important;
background: transparent !important;
border-color: transparent transparent rgba(255,255,255,.1) transparent !important;
border-style: solid !important;
border-width: 0px 6px 6px 6px !important;
box-shadow: 0px 0px 10px 1px rgba(0,0,0,1) !important;
margin-bottom: -14px !important;
}
.loggedout_menubar table {
box-shadow: inset 0px 0px 1px 1px rgba(255,255,255,.04), inset 0px 0px 40px rgba(0,0,0,.5), 1px 1px 10px rgba(0, 0, 0, 1) !important;
border-radius: 12px !important;
border: 0px !important;
margin-top: -1px !important;
}
.loggedout_menubar {
width: 90% !important;
margin-top: 2px !important;
padding-top: 2px !important;
}
#blueBarHolder.loggedOut #blueBar { height: 64px !important; }
.loggedout_menubar i.fb_logo {
background-position: 0px -17px !important;
width: 98px !important;
height: 28px !important;
margin: 14px !important;
}
input[type='text'], input[type='password'], .loggedout_menubar * input[type='text'], .loggedout_menubar * input[type='password'] {
background: -moz-linear-gradient(top center, rgba(0,0,0,1), rgba(50,50,50,1)) no-repeat;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 8px rgba(0,0,0,1);
color: rgba(160,160,160,.8);
text-shadow: 0px 0px 5px rgba(0,0,0,1);
padding: 3px;
-moz-transition: opacity .2s ease-out, color .2s ease-out, background-image .2s ease-out, box-shadow .2s ease-out !important;
border-radius: 10px !important;
border-width: 0px !important;
-moz-appearance: none !important;
}
input[type='text']:focus, input[type='password']:focus, .loggedout_menubar * input[type='text']:focus, .loggedout_menubar * input[type='password']:focus {
background: -moz-linear-gradient(top center, rgba(255,255,255,0) 0%, rgba(255,255,255,.08) 100%);
box-shadow: inset 0px 0px 16px 0px rgba(0,0,0,.3), inset 0px 0px 0px 1px rgba(0,0,0,.1), 0px 0px 0px 1px rgba(255,255,255,.06), 0px 0px 16px rgba(205,225,255,.06);
}
.loggedout_menubar * input[type='text'], .loggedout_menubar * input[type='password'] {
height: 20px !important;
width: 180px !important;
margin: 4px !important;
padding: 4px 4px 0px 4px !important;
}
.loggedout_menubar * label.uiButton {
background: transparent !important;
box-shadow: none !important;
border-radius: 0px !important;
border: none !important;
padding: 0px !important;
}
.fbChatSidebar input[type='button'] { opacity: 1 !important; }
input[type='submit'], input[type='button'] {
-moz-appearance: none !important;
background: -moz-linear-gradient(center top, rgba(80,80,80,1), rgba(30,30,30,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 1px 1px rgba(255,255,255,.05), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 10px rgba(0,0,0,1) !important;
color: rgba(255,255,255,.6) !important;
text-shadow: 0px 0px 5px rgba(0,0,0,1) !important;
border-radius: 6px;
border: 0px !important;
padding: 0px 6px !important;
-moz-transition: opacity .4s ease-out, color .4s ease-out, background-image .4s ease-out, box-shadow .4s ease-out !important;
margin: 4px -3px !important;
opacity: .6;
min-height: 24px !important;
}
input[type='submit']:hover, input[type='button']:hover {
box-shadow: inset 0px 0px 12px rgba(255,255,255,.03), inset 0px 0px 0px 1px rgba(255,255,255,.1), 0px 0px 0px 1px rgba(30,30,30,.5), 0px 0px 5px 1px rgba(0,0,0,1) !important;
color: rgba(255,255,255,.8) !important;
text-shadow: 0px 0px 5px rgba(0,0,0,1) !important;
opacity: 1;
}
.loggedout_menubar * label.uiButton input[type='submit'], .loggedout_menubar * label.uiButton input[type='button'] {
width: 60px !important;
margin: 4px 12px -2px 0px !important;
}
input[type='submit'][disabled="true"], input[type='button'][disabled="true"] { opacity: .3; }
.field_container { margin: 3px !important; }
.profile-picture { overflow: visible !important; margin: 1px 0px 2px 0px !important; }
.profile-picture img {
max-width: 170px !important;
margin: 0px !important;
padding: 1px !important;
border-radius: 10px 10px 4px 4px !important;
box-shadow: 0px 0px 10px rgba(0,0,0,.8) !important;
border: 1px rgba(0,0,0,.8) solid !important;
}
.fbChatSidebar .button { opacity: 1 !important; }
/* Facebook's Theatre (Photo Viewer) Mode */
.fbPhotoSnowliftDropdownButton {
margin: -3px 14px 0px 0px !important;
}
.fbPhotoSnowbox, .fbPhotoSnowliftBorder {
background: -moz-linear-gradient(center top, rgba(16,16,16,.85) 24%, rgba(32,32,32,.9) 100%) no-repeat scroll 0 0 transparent !important;
border-radius: 10px;
box-shadow: inset 0px 0px 0px 1px rgba(30,30,30,1), inset 0px 0px 100px rgba(0,0,0,.5), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
.fbPhotoSnowliftBorder * img.spotlight {
border-radius: 10px;
border: 2px solid rgba(0,0,0,0) !important;
max-height: 99.6% !important;
}
.uiSideNav a {
background: -moz-linear-gradient(center top, rgba(20,20,20,.4), rgba(0,0,0,.4)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(0,0,0,.3) !important;
box-shadow: 0px 0px 12px rgba(0, 0, 0, .1) !important;
}
.uiSideNav a:hover {
border: 1px solid rgba(0,0,0,.5) !important;
}
#navSearch * {
padding: 0px !important;
margin: 0px !important;
}
#navSearch .uiSearchInput input {
height: 20px !important;
width: 472px !important;
margin: -1px 22px 0px 1px !important;
padding: 0px 4px 0px 6px !important;
}
.composerPhotoGrid, .uiComposerMessageBoxControls {
background: -moz-linear-gradient(center top, rgba(40,40,40,.8), rgba(10,10,10,.8)) no-repeat scroll 0 0 transparent !important;
margin-top: 5px !important;
padding: 5px !important;
height: 28px !important;
}
.uiComposerMessageBoxControls * .uiButton * {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
.uiComposerMessageBoxControls * .uiButton input[type="submit"] {
margin-top: -4px !important;
margin-bottom: -4px !important;
}
div#MessagingMainContent.MessagingReadViewMainContent.lfloat { overflow: visible !important; }
div#MessagingMainContent.MessagingReadViewMainContent.lfloat div.UIImageBlock { padding-right: 6px !important; }
.composerPhotoGrid *, .uiComposerMessageBoxControls * { margin: 0px 1px !important; }
.uiTypeahead, .composerPhotoGrid, .uiComposerMessageBoxControls, ul.search, .uiInlineTokenizerView {
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 10px rgba(0,0,0,.2), 0px 0px 10px rgba(0,0,0,.9) !important;
border-radius: 12px !important;
}
.fbChatSidebar .uiTypeahead {
background: transparent !important;
border: none !important;
border-top: 1px solid rgba(0,0,0,.7) !important;
border-radius: 0px !important;
}
.uiOverlayArrow, .uiListItem i.img { opacity: .4; }
.fbChatSidebar .uiTypeahead input {
margin: -2px 0px -2px -2px !important;
height: 28px !important;
padding: 3px 17px 3px 6px !important;
background: transparent !important;
border-radius: 0px !important;
}
#leftCol .uiTypeahead * input, #headNav .uiTypeahead * input {
background: -moz-linear-gradient(center top, rgba(0,0,0,.8), rgba(50,50,50,.8)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
}
#leftCol * .uiTypeahead * input { padding: 4px 17px 4px 4px !important; }
.uiTypeahead { background: -moz-linear-gradient(center top, rgba(10,10,10,.7), rgba(40,40,40,.7)) no-repeat scroll 0 0 transparent !important; }
#pagelet_photo_bar, #pagelet_photo_bar div, #pagelet_photo_bar ul {
margin: 0px -4px 0px -4px !important;
width: 580px !important;
padding: 4px !important;
}
#pagelet_photo_bar .fbProfileThumbRemove { width: auto !important; }
div.UIImageBlock_Content .uiCloseButton, #rightCol .uiCloseButton, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton, div.timelineUnitContainer .uiCloseButton {
background-position: 0px -142px !important;
width: 22px !important;
height: 22px !important;
opacity: .2 !important;
}
div.UIImageBlock_Content .uiCloseButton:hover, #rightCol .uiCloseButton:hover, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton:hover, div.timelineUnitContainer .uiCloseButton:hover { opacity: 1 !important; }
/*
#pagelet_seeall_filter li { padding: 6px !important; }
#pagelet_seeall_filter div.UIImageBlock { padding: 6px !important; margin: -6px !important; }
*/
#pagelet_photo_bar i {
-moz-border-radius: 6px !important;
border: 1px solid rgba(255,255,255,.4) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.5) !important;
}
#album_pagelet {
margin-top: -15px !important;
width: 722px !important;
}
#pagelet_main_column { width: 500px !important; }
ul.search, .uiInlineTokenizerView { background: -moz-linear-gradient(center top, rgba(70,70,70,.96), rgba(0,0,0,.98)) no-repeat scroll 0 0 transparent !important; }
ul.search li {
background: -moz-linear-gradient(center top, rgba(70,70,70,.1), rgba(0,0,0,.1)) no-repeat scroll 0 0 transparent !important;
border-top: 1px solid rgba(80,80,80,.9) !important;
border-left: 1px solid rgba(70,70,70,.2) !important;
border-bottom: 1px solid rgba(0,0,0,.6) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
.webComposerPhotoUpload input, .webComposerPhotoUpload { color: black !important; }
.fbCurrentStory:hover, .connect_widget_like_button, .fbFeedTickerStory:hover, .fbChatSidebar .item a:hover {
border-left: 1px solid black !important;
border-right: 2px solid rgba(30,30,30,.9) !important;
background: -moz-linear-gradient(center left, rgba(255,255,255,.1) 0%, rgba(90,90,90,.5) 1%, rgba(70,70,70,.4) 2%, rgba(0,0,0,1) 99%, rgba(0,0,0,1) 100%) no-repeat scroll 0 0 transparent !important;
box-shadow: 0px 0px 20px rgba(0, 0, 0, .8) !important;
}
.arrowLeft a {
background-image:url('http://i.imgur.com/26zf5.png') !important;
border-color: #666666 !important;
}
.arrowRight a {
background-image:url('http://i.imgur.com/v6B6z.png') !important;
border-color: #666666 !important;
}
.uiStreamSubstory {
border: transparent !important;
}
.fbxWelcomeBox a {
padding: 8px !important;
margin: -8px !important;
text-shadow: 0px 0px 14px rgba(160, 160, 160, 1) !important;
}
.fbxWelcomeBox {
background: -moz-linear-gradient(center top, rgba(24,24,24,.4), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0, 0, 0, .7) !important;
text-align: center !important;
}
.fbxWelcomeBox img {
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.3) !important;
box-shadow: 0px 0px 8px rgba(0, 0, 0, .5) !important;
}
.uiStream .uiSelectorButton { background-image: url("http://i.imgur.com/nOfuQ.png") !important; }
.navSubmenu.logoutButton input, .navSubmenu.logoutButton input:hover {
background: transparent !important;
box-shadow: none !important;
text-shadow: none !important;
color: rgba(200,200,200,1) !important;
opacity: 1;
padding: 3px 0px !important;
height: 10px !important;
max-height: 10px !important;
margin: -1px 1px !important;
}
.navSubmenu {
margin: 1px 4px 1px 4px !important;
height: 20px !important;
}
.topNavLink a:hover, .navSubmenu:hover {
background-color: rgba(0,0,0,.1) !important;
border-radius: 4px;
box-shadow: 0px 0px 6px rgba(60, 60, 60, .6) !important;
}
#blueBar, #pagelet_timeline_main_column div.stickyHeaderWrap div.name {
background: -moz-linear-gradient(center top , rgba(50,50,50,.8), rgba(0,0,0,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 30px rgba(255,255,255,.05), 0px 1px 10px 2px rgba(0, 0, 0, 1) !important;
border-color: rgba(24,24,24,1) !important;
padding: 3px !important;
height: 40px !important;
}
#blueBar * { margin-bottom: 3px !important; }
#blueBarHolder { margin-bottom: 8px !important; }
#pagelet_timeline_main_column div.stickyHeaderWrap div.name {
margin-top: 10px !important;
border-radius: 0px 0px 10px 10px !important;
padding-bottom: 6px !important;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), 0px 1px 10px 2px rgba(0, 0, 0, 1) !important;
}
#pagelet_timeline_main_column div.stickyHeaderWrap div.name img.uiProfilePhoto { margin: 3px !important; }
#pagelet_timeline_main_column .uiScrollableAreaWrap, #pagelet_timeline_main_column .uiScrollableArea { overflow: visible !important; }
#pagelet_timeline_main_column #pagelet_page_most_recent_unit_wrapper {
margin-bottom: 80px !important;
}
#pagelet_timeline_main_column .fbTimelineTopSectionBase .profilePicThumb {
background: -moz-linear-gradient(center top, rgba(255,255,255,.2), rgba(80,80,80,.6)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
}
#pagelet_timeline_main_column .uiScaledImageContainer.profilePic {
border-radius: 8px !important;
box-shadow: 0px 0px 12px 2px rgba(0,0,0,1) !important;
}
#pagelet_timeline_main_column #fbTimelineNavTopRow, #pagelet_timeline_main_column #fbTimelineNavTopRow * {
overflow: visible !important;
}
#pagelet_timeline_main_column .fbTimelineNavigationWrapper {
background: -moz-linear-gradient(center top, rgba(20,20,20,.1), rgba(0,0,0,.4)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), inset 0px 0px 50px rgba(0,0,0,.4), 0px 0px 12px rgba(0, 0, 0, 1) !important;
margin-top: 20px !important;
margin-bottom: 15px !important;
padding-bottom: 10px !important;
}
.fbTimelineCapsule { min-height: 40px !important; }
#navSearch {
width:510px !important;
margin-top: 8px !important;
margin-left: 22px !important;
}
a.jewelButton {
height: 27px !important;
width: 27px !important;
opacity: .6 !important;
}
a.jewelButton:hover, a.jewelButton:active, a.jewelButton:focus { opacity: 1 !important; }
#pageLogo a {
opacity: .3;
background-position: 0px -17px !important;
border-color: transparent !important;
}
#pageLogo a:hover { opacity: .8; }
#fbRequestsJewel .jewelButton { background-position: 0px -45px !important; }
#fbRequestsJewel .jewelButton:hover { background-position: -27px -45px !important; }
#fbMessagesJewel .jewelButton { background-position: 0px -72px !important; }
#fbMessagesJewel .jewelButton:hover { background-position: -27px -72px !important; }
#fbNotificationsJewel .jewelButton { background-position: 0px -98px !important; }
#fbNotificationsJewel .jewelButton:hover { background-position: -27px -98px !important; }
.jewelCount span {
margin: -3px -1px 0px 0px !important;
background: -moz-linear-gradient(center top, rgba(20,20,20,.7), rgba(0,0,0,.7)) no-repeat scroll 0 0 transparent !important;
min-width: 14px;
border-radius: 50px !important;
box-shadow: inset 0px 0px 3px 2px rgba(80,80,80,.6), 0px 0px 2px 1px rgba(0,0,0,.5), 0px 0px 10px rgba(255,255,255,.2) !important;
border: 1px solid rgba(80,80,80,.8) !important;
overflow: visible !important;
color: rgba(205,225,255,1) !important;
text-align: center !important;
text-shadow: 0px 0px 6px rgba(0,0,0,.6) !important;
}
.uiMorePager, .fbPhotoSnowboxInfo, .UIBeeper, .UIBeeper_Full, .uiBoxWhite, .menuDivider {
background: -moz-linear-gradient(center top, rgba(20,20,20,.8), rgba(0,0,0,.8)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 32px rgba(60,60,60,.6), 0px 0px 0px 1px rgba(0,0,0,.5), 0px 0px 12px 2px rgba(0,0,0,1) !important;
}
div.uiContextualLayer.belowleft * li, ul.jewelItemList.jewelHighlight li {
margin: 2px 4px !important;
background: -moz-linear-gradient(center top, rgba(240,40,40,0), rgba(80,80,80,0)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(16,16,16,.2) !important;
box-shadow: inset 0px 0px 12px rgba(30,30,30,0), 0px 0px 10px rgba(80,80,80,0) !important;
-moz-transition: none ease-out;
}
div.uiContextualLayer.belowleft * li.selected, ul.jewelItemList.jewelHighlight li.selected {
margin: 2px 4px !important;
background: -moz-linear-gradient(center top, rgba(40,40,40,1), rgba(80,80,80,1)) no-repeat scroll 0 0 transparent !important;
border: 1px solid rgba(16,16,16,1) !important;
box-shadow: inset 0px 0px 12px rgba(30,30,30,1), 0px 0px 10px rgba(80,80,80,.8) !important;
}
.uiMorePager a span {
font-size: 12px !important;
color: rgba(255,255,255,.8) !important;
text-shadow: 1px 1px 5px rgba(0,0,0,1) !important;
}
.uiStreamStory, .fbIndexFeaturedRegistration, .signupForm {
margin-bottom: 2px !important;
background-color: transparent !important;
border-radius: 5px;
border: 0px solid #ff3333 !important;
}
.uiScrollableAreaGripper {
background: -moz-linear-gradient(center top, rgba(60,60,60,1), rgba(120,120,120,1), rgba(60,60,60,1)) no-repeat scroll 0 0 transparent !important;
border: 1px solid rgba(0,0,0,.8) !important;
box-shadow: inset 0px 0px 3px 1px rgba(255,255,255,.1), 0px 0px 6px rgba(80,80,80,.8) !important;
width: 10px !important;
}
.fbJewelFlyout, .uiToggleFlyout, .navigation, .uiMenuX, .fbChatSidebarFooter * .uiMenu, .container, .uiOverlayContent, .pop_container_advanced {
background: -moz-linear-gradient(center top, rgba(30,30,30,.94), rgba(10,10,10,.94)) no-repeat scroll 0 0 transparent !important;
border-radius: 5px;
border: 1px solid rgba(50,50,50,.8) !important;
box-shadow: 1px 1px 10px rgba(0,0,0,1) !important;
}
.uiMediaThumb i, .uiProfilePhoto {
border-radius: 5px;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .6) !important;
}
.uiStreamStory div.UIImageBlock { padding: 4px !important; }
.uiStreamStory div.UIImageBlock div.UIImageBlock div.UIImageBlock {
background: -moz-linear-gradient(center top, rgba(20,20,20,.5), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(24,24,24,.7) !important;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
/* .uiStreamStory div.UIImageBlock_Content { margin: -15px !important; } */
.uiStreamStory div.UIImageBlock_Content * .uiUfiComment { margin: -12px -20px -12px -32px !important; }
.uiTooltipX, div.UIImageBlock, .fbTimelineCapsule, .uiSideNav a:hover {
background: -moz-linear-gradient(center top, rgba(20,20,20,.7), rgba(0,0,0,.9)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), inset 0px 0px 50px rgba(0,0,0,.4), 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
td.vBot * div.UIImageBlock { background: -moz-linear-gradient(center top, rgba(20,20,20,.9), rgba(0,0,0,.9)) no-repeat scroll 0 0 transparent !important; }
div.UIImageBlock * .inputtext { border: none !important; }
.jewelItemList * div.UIImageBlock {
background: transparent !important;
box-shadow: none !important;
border: none !important;
}
#contentArea { margin: 0px -20px 0px 20px !important; }
#contentArea div.UIImageBlock { margin: 8px -7px 8px -7px !important; }
#contentArea .storyInnerContent * div.UIImageBlock div.UIImageBlock { margin: 8px 4px 8px -7px !important; }
#contentCol { margin-right: -12px !important; }
#leftCol {
margin: 10px 0px 0px -6px !important;
padding: 4px 5px 4px 4px !important;
width: 175px !important;
}
#rightCol {
margin: 5px -12px 0px 2px !important;
padding: 4px !important;
}
#leftCol #pagelet_featured * div.UIImageBlock, #leftCol #pagelet_left_column * div.UIImageBlock {
height: 52px !important;
margin: 2px -6px 2px -6px !important;
padding: 0px !important;
background: -moz-linear-gradient(center top, rgba(24,24,24,.4), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.7) !important;
text-align: center !important;
}
#leftCol #pagelet_featured * div.UIImageBlock a:not(.UIImageBlock_Image), #leftCol #pagelet_left_column * div.UIImageBlock a:not(.UIImageBlock_Image) {
padding: 6px !important;
text-shadow: 0px 0px 10px rgba(160,160,160,1) !important;
display: table-cell !important;
vertical-align: middle !important;
}
#leftCol #pagelet_featured div.UIImageBlock div.UIImageBlock_Content, #leftCol #pagelet_featured div.UIImageBlock div.UIImageBlock_Content *,
#leftCol #pagelet_left_column div.UIImageBlock div.UIImageBlock_Content, #leftCol #pagelet_left_column div.UIImageBlock div.UIImageBlock_Content * {
width: 120px !important;
max-width: 120px !important;
}
#leftCol #pagelet_featured div.UIImageBlock *, #leftCol #pagelet_left_column div.UIImageBlock * {
padding: 0px !important;
margin: 0px !important;
}
#leftCol #pagelet_featured div.UIImageBlock img, #leftCol #pagelet_left_column div.UIImageBlock img {
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.5) !important;
}
#rightCol div.UIImageBlock { margin: 2px 4px 2px -2px !important; padding: 0px !important; }
#rightCol div.UIImageBlock * { margin: 2px !important; }
#rightCol div.UIImageBlock i.img { opacity: 0 !important; }
#rightCol div.UIImageBlock div.ego_action { background-position: 0px 0px !important; }
.rightColumnWrapper, #leftCol {
background: -moz-linear-gradient(center top , rgba(50,50,50,.8), rgba(0,0,0,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: 1px 1px 10px rgba(0,0,0,1) !important;
border-radius: 10px;
border: 1px solid rgba(0,0,0,1) !important;
min-height: 240px !important;
-moz-transition: none !important;
}
.aboutMePagelet {
background-color: transparent !important;
background-image: url('http://i.imgur.com/T2LPj.png') !important;
border-radius: 0px 0px 5px 5px;
border: 0px solid #333333 !important;
}
.uiToggleFlyout {
box-shadow: 0px 0px 10px rgba(0,0,0,1) !important;
border-radius: 6px 6px 0px 0px !important;
}
.fbChatSidebarFooter {
background: -moz-linear-gradient(center top , rgba(0,0,0,0) 0%, rgba(120,120,120,.1) 3%, rgba(60,60,60,.2) 15%, rgba(0,0,0,.2) 90%, rgba(0,0,0,.2)) !important;
box-shadow: inset 0px 0px 6px rgba(0,0,0,.5) !important;
border: none !important;
}
.uiToggleFlyout .button {
opacity: .4;
box-shadow: 0px 0px 4px rgba(0,0,0,1) !important;
border-radius: 20px;
margin: -1px 3px -1px 0px !important;
}
div.fbNubFlyout {
background: -moz-linear-gradient(center top, rgba(52,52,52,1), rgba(10,10,10,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 50px rgba(0,0,0,.5), 0px 0px 0px 1px rgba(0,0,0,.3), 0px 0px 10px rgba(0,0,0,1) !important;
border-radius: 6px 6px 0px 0px !important;
}
a.fbNubButton, div.fbNubFlyout div.fbNubFlyoutTitlebar.titlebar {
background: -moz-linear-gradient(center top, rgba(52,52,52,1), rgba(10,10,10,.8)) repeat-x scroll 0 0 transparent !important;
border-radius: 7px 7px 0px 0px !important;
box-shadow: inset 0px -1px 0px rgba(60,60,60,1), inset 0px 0px 0px 1px rgba(255,255,255,.08) !important;
padding: 2px !important;
margin: -1px !important;
}
a.fbNubButton { padding: 4px !important; }
div.fbNub.user .titlebarTextWrapper, div.fbNub.user a.fbNubButton div.wrap {
padding-left: 18px !important;
background: -moz-image-rect(url('http://i.dreamflame.in/fb_img_hkr.png'),125,32,141,16) transparent no-repeat center left !important;
}
div.fbNub.user.active .titlebarTextWrapper, div.fbNub.user.active a.fbNubButton div.wrap {
padding-left: 18px !important;
background: -moz-image-rect(url('http://i.dreamflame.in/fb_img_hkr.png'),125,16,141,0) transparent no-repeat center left !important;
}
.fbNubFlyoutFooter * .img, .button, .closeTheater {
max-height: 20px;
margin: 0px !important;
opacity: .4;
border-radius: 32px;
box-shadow: 0px 0px 10px rgba(0,0,0,1) !important;
}
div.fbNubFlyout .button { max-height: 24px !important; height: 24px !important; }
div.fbNubFlyout div.fbNubFlyoutBody { box-shadow: inset 0px 0px 12px rgba(0,0,0,.8) !important; }
div.fbNubFlyout div.pas {
background: -moz-linear-gradient(center top, rgba(48,48,48,.8), rgba(64,64,64,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 20px rgba(0,0,0,.8), inset 0px 0px 0px 1px rgba(255,255,255,.1), 0px 0px 12px rgba(0,0,0,.8) !important;
}
div.pas.typingIndicator.fcg {
width: 176px !important;
}
div.fbNubFlyout * a.profileLink {
border-radius: 8px !important;
box-shadow: 0px 0px 4px rgba(0,0,0,.5) !important;
}
img.emote_img {
background-color: rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.3) !important;
border-radius: 80px !important;
box-shadow: 0px 0px 6px rgba(255,255,255,.3) !important;
width: 15px !important;
height: 16px !important;
}
.fbNubFlyoutFooter * .img:hover, .button:hover, .closeTheater:hover { opacity: .8; }
.fbNubFlyoutFooter {
background: -moz-linear-gradient(center top, rgba(24,24,24,1), rgba(48,48,48,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 12px rgba(0,0,0,.6) !important;
border: rgba(32,32,32,1) 1px solid !important;
}
.fbNubFlyoutFooter *, div.fbNubFlyout div.pas *, div.fbNubFlyout div.fbChatMessage {
text-shadow: 0px 0px 6px rgba(0,0,0,1) !important;
color: rgba(160,160,160,1) !important;
}
a.fbNubButton { opacity: .5; }
a.fbNubButton:hover { opacity: 1; }
.fbChatSidebar {
border-left: 1px solid black !important;
background: -moz-linear-gradient(center left, rgba(120,120,120,.8) 0%, rgba(90,90,90,.5) 1%, rgba(70,70,70,.4) 2%, rgba(0,0,0,1) 99%, rgba(70,70,70,.9) 100%) !important;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 1) !important;
}
.fbSidebarGripper {
height: 0px !important;
border: 1px dashed rgba(255,255,255,.15) !important;
}
.fbChatOrderedList .item:not(.mobile) .status {
background-position: -15px -125px !important;
width: 14px !important;
height: 14px !important;
margin: -6px -3px 1px 2px !important;
}
.fbChatOrderedList .item:not(.mobile).active .status { background-position: 0px -125px !important; }
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken {
background: rgba(0,0,0,.2) !important;
border-radius: 6px !important;
padding: 2px !important;
margin: -2px 8px 8px -2px !important;
box-shadow: inset 0px 0px 30px rgba(20,20,20,.8), 0px 0px 0px 1px rgba(0,0,0,.4), 0px 0px 10px rgba(0,0,0,1) !important;
}
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken.uiTokenSelected {
background: rgba(0,0,0,.6) !important;
box-shadow: inset 0px 0px 30px rgba(20,20,20,1), 0px 0px 0px 1px rgba(0,0,0,.4), 0px 0px 10px rgba(0,0,0,1) !important;
}
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken div.fbProfileScalableThumb { border-radius: 4px !important; }
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken span.text { margin: 4px !important; }
.uiStreamHeaderChronologicalForm, .uiStreamHeader { background: black !important; box-shadow: 0px 0px 2px 1px rgba(255,255,255,.06), 0px 1px 0px rgba(255,255,255,.08) !important; }
.uiStreamHeaderChronologicalForm { border-radius: 3px !important; padding: 1px !important; margin-top: -1px !important; }
.uiStreamHeaderChronologicalForm a:focus { outline: none !important; }
.uiStreamHeader { margin: 10px 16px 26px 0px !important; height: 0px !important; }
/* hide some elements from fb and the lists on the left: */
.highlightIndicator, .tinyman:after, .fbTimelineSideAds, .fbTimelineScrubber, .buttonWrap, .fbTimelineSpine, .spinePointer, .topBorder, .bottomBorder, #footerContainer, .middleLink, .moreSectionsLink,
#appsNav, .loggedout_menubar * .html7magic { display: none !important; }
/* hide some backgrounds: */
.tagWrapper, #pagelet_main_column, .timelineUnitContainer, .fbTimelineTopSection, #MessagingMessages,
.fbSidebarGripper, .fbIndex .gradient, .uiHeader, label
{ background: transparent !important; }
}
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("facebook.com") {
/* items that get the custom background: (this must precedent all the 'background-position' statements) */
a.jewelButton, #pageLogo a, #rightCol div.UIImageBlock div.ego_action, .loggedout_menubar i.fb_logo, .fbChatOrderedList .item:not(.mobile) .status,
div.UIImageBlock_Content .uiCloseButton, #rightCol .uiCloseButton, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton, div.timelineUnitContainer .uiCloseButton
{ background: transparent url('http://i.dreamflame.in/fb_img_hkr.png') no-repeat !important; }
body { background: #282828 url('http://i.imgur.com/erZFE.jpg') repeat fixed center !important; }
* {
border-color: transparent !important;
font-family: Calibri !important;
font-size: 13px;
color: rgba(200,200,200,1) !important;
background-color: transparent !important;
text-shadow: 1px 1px 5px rgba(0,0,0,1) !important;
-moz-transition: opacity .4s ease-out;
}
i.nub, li.ufiNub i {
width: 0px !important;
height: 0px !important;
background: transparent !important;
border-color: transparent transparent rgba(255,255,255,.1) transparent !important;
border-style: solid !important;
border-width: 0px 6px 6px 6px !important;
box-shadow: 0px 0px 10px 1px rgba(0,0,0,1) !important;
margin-bottom: -14px !important;
}
.loggedout_menubar table {
box-shadow: inset 0px 0px 1px 1px rgba(255,255,255,.04), inset 0px 0px 40px rgba(0,0,0,.5), 1px 1px 10px rgba(0, 0, 0, 1) !important;
border-radius: 12px !important;
border: 0px !important;
margin-top: -1px !important;
}
.loggedout_menubar {
width: 90% !important;
margin-top: 2px !important;
padding-top: 2px !important;
}
#blueBarHolder.loggedOut #blueBar { height: 64px !important; }
.loggedout_menubar i.fb_logo {
background-position: 0px -17px !important;
width: 98px !important;
height: 28px !important;
margin: 14px !important;
}
input[type='text'], input[type='password'], .loggedout_menubar * input[type='text'], .loggedout_menubar * input[type='password'] {
background: -moz-linear-gradient(top center, rgba(0,0,0,1), rgba(50,50,50,1)) no-repeat;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 8px rgba(0,0,0,1);
color: rgba(160,160,160,.8);
text-shadow: 0px 0px 5px rgba(0,0,0,1);
padding: 3px;
-moz-transition: opacity .2s ease-out, color .2s ease-out, background-image .2s ease-out, box-shadow .2s ease-out !important;
border-radius: 10px !important;
border-width: 0px !important;
-moz-appearance: none !important;
}
input[type='text']:focus, input[type='password']:focus, .loggedout_menubar * input[type='text']:focus, .loggedout_menubar * input[type='password']:focus {
background: -moz-linear-gradient(top center, rgba(255,255,255,0) 0%, rgba(255,255,255,.08) 100%);
box-shadow: inset 0px 0px 16px 0px rgba(0,0,0,.3), inset 0px 0px 0px 1px rgba(0,0,0,.1), 0px 0px 0px 1px rgba(255,255,255,.06), 0px 0px 16px rgba(205,225,255,.06);
}
.loggedout_menubar * input[type='text'], .loggedout_menubar * input[type='password'] {
height: 20px !important;
width: 180px !important;
margin: 4px !important;
padding: 4px 4px 0px 4px !important;
}
.loggedout_menubar * label.uiButton {
background: transparent !important;
box-shadow: none !important;
border-radius: 0px !important;
border: none !important;
padding: 0px !important;
}
.fbChatSidebar input[type='button'] { opacity: 1 !important; }
input[type='submit'], input[type='button'] {
-moz-appearance: none !important;
background: -moz-linear-gradient(center top, rgba(80,80,80,1), rgba(30,30,30,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 1px 1px rgba(255,255,255,.05), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 10px rgba(0,0,0,1) !important;
color: rgba(255,255,255,.6) !important;
text-shadow: 0px 0px 5px rgba(0,0,0,1) !important;
border-radius: 6px;
border: 0px !important;
padding: 0px 6px !important;
-moz-transition: opacity .4s ease-out, color .4s ease-out, background-image .4s ease-out, box-shadow .4s ease-out !important;
margin: 4px -3px !important;
opacity: .6;
min-height: 24px !important;
}
input[type='submit']:hover, input[type='button']:hover {
box-shadow: inset 0px 0px 12px rgba(255,255,255,.03), inset 0px 0px 0px 1px rgba(255,255,255,.1), 0px 0px 0px 1px rgba(30,30,30,.5), 0px 0px 5px 1px rgba(0,0,0,1) !important;
color: rgba(255,255,255,.8) !important;
text-shadow: 0px 0px 5px rgba(0,0,0,1) !important;
opacity: 1;
}
.loggedout_menubar * label.uiButton input[type='submit'], .loggedout_menubar * label.uiButton input[type='button'] {
width: 60px !important;
margin: 4px 12px -2px 0px !important;
}
input[type='submit'][disabled="true"], input[type='button'][disabled="true"] { opacity: .3; }
.field_container { margin: 3px !important; }
.profile-picture { overflow: visible !important; margin: 1px 0px 2px 0px !important; }
.profile-picture img {
max-width: 170px !important;
margin: 0px !important;
padding: 1px !important;
border-radius: 10px 10px 4px 4px !important;
box-shadow: 0px 0px 10px rgba(0,0,0,.8) !important;
border: 1px rgba(0,0,0,.8) solid !important;
}
.fbChatSidebar .button { opacity: 1 !important; }
/* Facebook's Theatre (Photo Viewer) Mode */
.fbPhotoSnowliftDropdownButton {
margin: -3px 14px 0px 0px !important;
}
.fbPhotoSnowbox, .fbPhotoSnowliftBorder {
background: -moz-linear-gradient(center top, rgba(16,16,16,.85) 24%, rgba(32,32,32,.9) 100%) no-repeat scroll 0 0 transparent !important;
border-radius: 10px;
box-shadow: inset 0px 0px 0px 1px rgba(30,30,30,1), inset 0px 0px 100px rgba(0,0,0,.5), inset 0px 0px 20px rgba(0,0,0,.5), 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
.fbPhotoSnowliftBorder * img.spotlight {
border-radius: 10px;
border: 2px solid rgba(0,0,0,0) !important;
max-height: 99.6% !important;
}
.uiSideNav a {
background: -moz-linear-gradient(center top, rgba(20,20,20,.4), rgba(0,0,0,.4)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(0,0,0,.3) !important;
box-shadow: 0px 0px 12px rgba(0, 0, 0, .1) !important;
}
.uiSideNav a:hover {
border: 1px solid rgba(0,0,0,.5) !important;
}
#navSearch * {
padding: 0px !important;
margin: 0px !important;
}
#navSearch .uiSearchInput input {
height: 20px !important;
width: 472px !important;
margin: -1px 22px 0px 1px !important;
padding: 0px 4px 0px 6px !important;
}
.composerPhotoGrid, .uiComposerMessageBoxControls {
background: -moz-linear-gradient(center top, rgba(40,40,40,.8), rgba(10,10,10,.8)) no-repeat scroll 0 0 transparent !important;
margin-top: 5px !important;
padding: 5px !important;
height: 28px !important;
}
.uiComposerMessageBoxControls * .uiButton * {
margin-top: 2px !important;
margin-bottom: 2px !important;
}
.uiComposerMessageBoxControls * .uiButton input[type="submit"] {
margin-top: -4px !important;
margin-bottom: -4px !important;
}
div#MessagingMainContent.MessagingReadViewMainContent.lfloat { overflow: visible !important; }
div#MessagingMainContent.MessagingReadViewMainContent.lfloat div.UIImageBlock { padding-right: 6px !important; }
.composerPhotoGrid *, .uiComposerMessageBoxControls * { margin: 0px 1px !important; }
.uiTypeahead, .composerPhotoGrid, .uiComposerMessageBoxControls, ul.search, .uiInlineTokenizerView {
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 10px rgba(0,0,0,.2), 0px 0px 10px rgba(0,0,0,.9) !important;
border-radius: 12px !important;
}
.fbChatSidebar .uiTypeahead {
background: transparent !important;
border: none !important;
border-top: 1px solid rgba(0,0,0,.7) !important;
border-radius: 0px !important;
}
.uiOverlayArrow, .uiListItem i.img { opacity: .4; }
.fbChatSidebar .uiTypeahead input {
margin: -2px 0px -2px -2px !important;
height: 28px !important;
padding: 3px 17px 3px 6px !important;
background: transparent !important;
border-radius: 0px !important;
}
#leftCol .uiTypeahead * input, #headNav .uiTypeahead * input {
background: -moz-linear-gradient(center top, rgba(0,0,0,.8), rgba(50,50,50,.8)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
}
#leftCol * .uiTypeahead * input { padding: 4px 17px 4px 4px !important; }
.uiTypeahead { background: -moz-linear-gradient(center top, rgba(10,10,10,.7), rgba(40,40,40,.7)) no-repeat scroll 0 0 transparent !important; }
#pagelet_photo_bar, #pagelet_photo_bar div, #pagelet_photo_bar ul {
margin: 0px -4px 0px -4px !important;
width: 580px !important;
padding: 4px !important;
}
#pagelet_photo_bar .fbProfileThumbRemove { width: auto !important; }
div.UIImageBlock_Content .uiCloseButton, #rightCol .uiCloseButton, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton, div.timelineUnitContainer .uiCloseButton {
background-position: 0px -142px !important;
width: 22px !important;
height: 22px !important;
opacity: .2 !important;
}
div.UIImageBlock_Content .uiCloseButton:hover, #rightCol .uiCloseButton:hover, #pagelet_timeline_main_column div.storyContent div.UIImageBlock .uiCloseButton:hover, div.timelineUnitContainer .uiCloseButton:hover { opacity: 1 !important; }
/*
#pagelet_seeall_filter li { padding: 6px !important; }
#pagelet_seeall_filter div.UIImageBlock { padding: 6px !important; margin: -6px !important; }
*/
#pagelet_photo_bar i {
-moz-border-radius: 6px !important;
border: 1px solid rgba(255,255,255,.4) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.5) !important;
}
#album_pagelet {
margin-top: -15px !important;
width: 722px !important;
}
#pagelet_main_column { width: 500px !important; }
ul.search, .uiInlineTokenizerView { background: -moz-linear-gradient(center top, rgba(70,70,70,.96), rgba(0,0,0,.98)) no-repeat scroll 0 0 transparent !important; }
ul.search li {
background: -moz-linear-gradient(center top, rgba(70,70,70,.1), rgba(0,0,0,.1)) no-repeat scroll 0 0 transparent !important;
border-top: 1px solid rgba(80,80,80,.9) !important;
border-left: 1px solid rgba(70,70,70,.2) !important;
border-bottom: 1px solid rgba(0,0,0,.6) !important;
border-right: 1px solid rgba(0,0,0,.2) !important;
}
.webComposerPhotoUpload input, .webComposerPhotoUpload { color: black !important; }
.fbCurrentStory:hover, .connect_widget_like_button, .fbFeedTickerStory:hover, .fbChatSidebar .item a:hover {
border-left: 1px solid black !important;
border-right: 2px solid rgba(30,30,30,.9) !important;
background: -moz-linear-gradient(center left, rgba(255,255,255,.1) 0%, rgba(90,90,90,.5) 1%, rgba(70,70,70,.4) 2%, rgba(0,0,0,1) 99%, rgba(0,0,0,1) 100%) no-repeat scroll 0 0 transparent !important;
box-shadow: 0px 0px 20px rgba(0, 0, 0, .8) !important;
}
.arrowLeft a {
background-image:url('http://i.imgur.com/26zf5.png') !important;
border-color: #666666 !important;
}
.arrowRight a {
background-image:url('http://i.imgur.com/v6B6z.png') !important;
border-color: #666666 !important;
}
.uiStreamSubstory {
border: transparent !important;
}
.fbxWelcomeBox a {
padding: 8px !important;
margin: -8px !important;
text-shadow: 0px 0px 14px rgba(160, 160, 160, 1) !important;
}
.fbxWelcomeBox {
background: -moz-linear-gradient(center top, rgba(24,24,24,.4), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0, 0, 0, .7) !important;
text-align: center !important;
}
.fbxWelcomeBox img {
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.3) !important;
box-shadow: 0px 0px 8px rgba(0, 0, 0, .5) !important;
}
.uiStream .uiSelectorButton { background-image: url("http://i.imgur.com/nOfuQ.png") !important; }
.navSubmenu.logoutButton input, .navSubmenu.logoutButton input:hover {
background: transparent !important;
box-shadow: none !important;
text-shadow: none !important;
color: rgba(200,200,200,1) !important;
opacity: 1;
padding: 3px 0px !important;
height: 10px !important;
max-height: 10px !important;
margin: -1px 1px !important;
}
.navSubmenu {
margin: 1px 4px 1px 4px !important;
height: 20px !important;
}
.topNavLink a:hover, .navSubmenu:hover {
background-color: rgba(0,0,0,.1) !important;
border-radius: 4px;
box-shadow: 0px 0px 6px rgba(60, 60, 60, .6) !important;
}
#blueBar, #pagelet_timeline_main_column div.stickyHeaderWrap div.name {
background: -moz-linear-gradient(center top , rgba(50,50,50,.8), rgba(0,0,0,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 30px rgba(255,255,255,.05), 0px 1px 10px 2px rgba(0, 0, 0, 1) !important;
border-color: rgba(24,24,24,1) !important;
padding: 3px !important;
height: 40px !important;
}
#blueBar * { margin-bottom: 3px !important; }
#blueBarHolder { margin-bottom: 8px !important; }
#pagelet_timeline_main_column div.stickyHeaderWrap div.name {
margin-top: 10px !important;
border-radius: 0px 0px 10px 10px !important;
padding-bottom: 6px !important;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), 0px 1px 10px 2px rgba(0, 0, 0, 1) !important;
}
#pagelet_timeline_main_column div.stickyHeaderWrap div.name img.uiProfilePhoto { margin: 3px !important; }
#pagelet_timeline_main_column .uiScrollableAreaWrap, #pagelet_timeline_main_column .uiScrollableArea { overflow: visible !important; }
#pagelet_timeline_main_column #pagelet_page_most_recent_unit_wrapper {
margin-bottom: 80px !important;
}
#pagelet_timeline_main_column .fbTimelineTopSectionBase .profilePicThumb {
background: -moz-linear-gradient(center top, rgba(255,255,255,.2), rgba(80,80,80,.6)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
}
#pagelet_timeline_main_column .uiScaledImageContainer.profilePic {
border-radius: 8px !important;
box-shadow: 0px 0px 12px 2px rgba(0,0,0,1) !important;
}
#pagelet_timeline_main_column #fbTimelineNavTopRow, #pagelet_timeline_main_column #fbTimelineNavTopRow * {
overflow: visible !important;
}
#pagelet_timeline_main_column .fbTimelineNavigationWrapper {
background: -moz-linear-gradient(center top, rgba(20,20,20,.1), rgba(0,0,0,.4)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), inset 0px 0px 50px rgba(0,0,0,.4), 0px 0px 12px rgba(0, 0, 0, 1) !important;
margin-top: 20px !important;
margin-bottom: 15px !important;
padding-bottom: 10px !important;
}
.fbTimelineCapsule { min-height: 40px !important; }
#navSearch {
width:510px !important;
margin-top: 8px !important;
margin-left: 22px !important;
}
a.jewelButton {
height: 27px !important;
width: 27px !important;
opacity: .6 !important;
}
a.jewelButton:hover, a.jewelButton:active, a.jewelButton:focus { opacity: 1 !important; }
#pageLogo a {
opacity: .3;
background-position: 0px -17px !important;
border-color: transparent !important;
}
#pageLogo a:hover { opacity: .8; }
#fbRequestsJewel .jewelButton { background-position: 0px -45px !important; }
#fbRequestsJewel .jewelButton:hover { background-position: -27px -45px !important; }
#fbMessagesJewel .jewelButton { background-position: 0px -72px !important; }
#fbMessagesJewel .jewelButton:hover { background-position: -27px -72px !important; }
#fbNotificationsJewel .jewelButton { background-position: 0px -98px !important; }
#fbNotificationsJewel .jewelButton:hover { background-position: -27px -98px !important; }
.jewelCount span {
margin: -3px -1px 0px 0px !important;
background: -moz-linear-gradient(center top, rgba(20,20,20,.7), rgba(0,0,0,.7)) no-repeat scroll 0 0 transparent !important;
min-width: 14px;
border-radius: 50px !important;
box-shadow: inset 0px 0px 3px 2px rgba(80,80,80,.6), 0px 0px 2px 1px rgba(0,0,0,.5), 0px 0px 10px rgba(255,255,255,.2) !important;
border: 1px solid rgba(80,80,80,.8) !important;
overflow: visible !important;
color: rgba(205,225,255,1) !important;
text-align: center !important;
text-shadow: 0px 0px 6px rgba(0,0,0,.6) !important;
}
.uiMorePager, .fbPhotoSnowboxInfo, .UIBeeper, .UIBeeper_Full, .uiBoxWhite, .menuDivider {
background: -moz-linear-gradient(center top, rgba(20,20,20,.8), rgba(0,0,0,.8)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.04), inset 0px 0px 32px rgba(60,60,60,.6), 0px 0px 0px 1px rgba(0,0,0,.5), 0px 0px 12px 2px rgba(0,0,0,1) !important;
}
div.uiContextualLayer.belowleft * li, ul.jewelItemList.jewelHighlight li {
margin: 2px 4px !important;
background: -moz-linear-gradient(center top, rgba(240,40,40,0), rgba(80,80,80,0)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(16,16,16,.2) !important;
box-shadow: inset 0px 0px 12px rgba(30,30,30,0), 0px 0px 10px rgba(80,80,80,0) !important;
-moz-transition: none ease-out;
}
div.uiContextualLayer.belowleft * li.selected, ul.jewelItemList.jewelHighlight li.selected {
margin: 2px 4px !important;
background: -moz-linear-gradient(center top, rgba(40,40,40,1), rgba(80,80,80,1)) no-repeat scroll 0 0 transparent !important;
border: 1px solid rgba(16,16,16,1) !important;
box-shadow: inset 0px 0px 12px rgba(30,30,30,1), 0px 0px 10px rgba(80,80,80,.8) !important;
}
.uiMorePager a span {
font-size: 12px !important;
color: rgba(255,255,255,.8) !important;
text-shadow: 1px 1px 5px rgba(0,0,0,1) !important;
}
.uiStreamStory, .fbIndexFeaturedRegistration, .signupForm {
margin-bottom: 2px !important;
background-color: transparent !important;
border-radius: 5px;
border: 0px solid #ff3333 !important;
}
.uiScrollableAreaGripper {
background: -moz-linear-gradient(center top, rgba(60,60,60,1), rgba(120,120,120,1), rgba(60,60,60,1)) no-repeat scroll 0 0 transparent !important;
border: 1px solid rgba(0,0,0,.8) !important;
box-shadow: inset 0px 0px 3px 1px rgba(255,255,255,.1), 0px 0px 6px rgba(80,80,80,.8) !important;
width: 10px !important;
}
.fbJewelFlyout, .uiToggleFlyout, .navigation, .uiMenuX, .fbChatSidebarFooter * .uiMenu, .container, .uiOverlayContent, .pop_container_advanced {
background: -moz-linear-gradient(center top, rgba(30,30,30,.94), rgba(10,10,10,.94)) no-repeat scroll 0 0 transparent !important;
border-radius: 5px;
border: 1px solid rgba(50,50,50,.8) !important;
box-shadow: 1px 1px 10px rgba(0,0,0,1) !important;
}
.uiMediaThumb i, .uiProfilePhoto {
border-radius: 5px;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 10px rgba(0, 0, 0, .6) !important;
}
.uiStreamStory div.UIImageBlock { padding: 4px !important; }
.uiStreamStory div.UIImageBlock div.UIImageBlock div.UIImageBlock {
background: -moz-linear-gradient(center top, rgba(20,20,20,.5), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
border: 1px solid rgba(24,24,24,.7) !important;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
/* .uiStreamStory div.UIImageBlock_Content { margin: -15px !important; } */
.uiStreamStory div.UIImageBlock_Content * .uiUfiComment { margin: -12px -20px -12px -32px !important; }
.uiTooltipX, div.UIImageBlock, .fbTimelineCapsule, .uiSideNav a:hover {
background: -moz-linear-gradient(center top, rgba(20,20,20,.7), rgba(0,0,0,.9)) no-repeat scroll 0 0 transparent !important;
border-radius: 8px;
box-shadow: inset 0px 0px 0px 1px rgba(255,255,255,.06), inset 0px 0px 50px rgba(0,0,0,.4), 0px 0px 12px rgba(0, 0, 0, 1) !important;
}
td.vBot * div.UIImageBlock { background: -moz-linear-gradient(center top, rgba(20,20,20,.9), rgba(0,0,0,.9)) no-repeat scroll 0 0 transparent !important; }
div.UIImageBlock * .inputtext { border: none !important; }
.jewelItemList * div.UIImageBlock {
background: transparent !important;
box-shadow: none !important;
border: none !important;
}
#contentArea { margin: 0px -20px 0px 20px !important; }
#contentArea div.UIImageBlock { margin: 8px -7px 8px -7px !important; }
#contentArea .storyInnerContent * div.UIImageBlock div.UIImageBlock { margin: 8px 4px 8px -7px !important; }
#contentCol { margin-right: -12px !important; }
#leftCol {
margin: 10px 0px 0px -6px !important;
padding: 4px 5px 4px 4px !important;
width: 175px !important;
}
#rightCol {
margin: 5px -12px 0px 2px !important;
padding: 4px !important;
}
#leftCol #pagelet_featured * div.UIImageBlock, #leftCol #pagelet_left_column * div.UIImageBlock {
height: 52px !important;
margin: 2px -6px 2px -6px !important;
padding: 0px !important;
background: -moz-linear-gradient(center top, rgba(24,24,24,.4), rgba(0,0,0,.5)) no-repeat scroll 0 0 transparent !important;
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.7) !important;
text-align: center !important;
}
#leftCol #pagelet_featured * div.UIImageBlock a:not(.UIImageBlock_Image), #leftCol #pagelet_left_column * div.UIImageBlock a:not(.UIImageBlock_Image) {
padding: 6px !important;
text-shadow: 0px 0px 10px rgba(160,160,160,1) !important;
display: table-cell !important;
vertical-align: middle !important;
}
#leftCol #pagelet_featured div.UIImageBlock div.UIImageBlock_Content, #leftCol #pagelet_featured div.UIImageBlock div.UIImageBlock_Content *,
#leftCol #pagelet_left_column div.UIImageBlock div.UIImageBlock_Content, #leftCol #pagelet_left_column div.UIImageBlock div.UIImageBlock_Content * {
width: 120px !important;
max-width: 120px !important;
}
#leftCol #pagelet_featured div.UIImageBlock *, #leftCol #pagelet_left_column div.UIImageBlock * {
padding: 0px !important;
margin: 0px !important;
}
#leftCol #pagelet_featured div.UIImageBlock img, #leftCol #pagelet_left_column div.UIImageBlock img {
border-radius: 10px !important;
border: 1px solid rgba(0,0,0,.6) !important;
box-shadow: 0px 0px 8px rgba(0,0,0,.5) !important;
}
#rightCol div.UIImageBlock { margin: 2px 4px 2px -2px !important; padding: 0px !important; }
#rightCol div.UIImageBlock * { margin: 2px !important; }
#rightCol div.UIImageBlock i.img { opacity: 0 !important; }
#rightCol div.UIImageBlock div.ego_action { background-position: 0px 0px !important; }
.rightColumnWrapper, #leftCol {
background: -moz-linear-gradient(center top , rgba(50,50,50,.8), rgba(0,0,0,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: 1px 1px 10px rgba(0,0,0,1) !important;
border-radius: 10px;
border: 1px solid rgba(0,0,0,1) !important;
min-height: 240px !important;
-moz-transition: none !important;
}
.aboutMePagelet {
background-color: transparent !important;
background-image: url('http://i.imgur.com/T2LPj.png') !important;
border-radius: 0px 0px 5px 5px;
border: 0px solid #333333 !important;
}
.uiToggleFlyout {
box-shadow: 0px 0px 10px rgba(0,0,0,1) !important;
border-radius: 6px 6px 0px 0px !important;
}
.fbChatSidebarFooter {
background: -moz-linear-gradient(center top , rgba(0,0,0,0) 0%, rgba(120,120,120,.1) 3%, rgba(60,60,60,.2) 15%, rgba(0,0,0,.2) 90%, rgba(0,0,0,.2)) !important;
box-shadow: inset 0px 0px 6px rgba(0,0,0,.5) !important;
border: none !important;
}
.uiToggleFlyout .button {
opacity: .4;
box-shadow: 0px 0px 4px rgba(0,0,0,1) !important;
border-radius: 20px;
margin: -1px 3px -1px 0px !important;
}
div.fbNubFlyout {
background: -moz-linear-gradient(center top, rgba(52,52,52,1), rgba(10,10,10,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 50px rgba(0,0,0,.5), 0px 0px 0px 1px rgba(0,0,0,.3), 0px 0px 10px rgba(0,0,0,1) !important;
border-radius: 6px 6px 0px 0px !important;
}
a.fbNubButton, div.fbNubFlyout div.fbNubFlyoutTitlebar.titlebar {
background: -moz-linear-gradient(center top, rgba(52,52,52,1), rgba(10,10,10,.8)) repeat-x scroll 0 0 transparent !important;
border-radius: 7px 7px 0px 0px !important;
box-shadow: inset 0px -1px 0px rgba(60,60,60,1), inset 0px 0px 0px 1px rgba(255,255,255,.08) !important;
padding: 2px !important;
margin: -1px !important;
}
a.fbNubButton { padding: 4px !important; }
div.fbNub.user .titlebarTextWrapper, div.fbNub.user a.fbNubButton div.wrap {
padding-left: 18px !important;
background: -moz-image-rect(url('http://i.dreamflame.in/fb_img_hkr.png'),125,32,141,16) transparent no-repeat center left !important;
}
div.fbNub.user.active .titlebarTextWrapper, div.fbNub.user.active a.fbNubButton div.wrap {
padding-left: 18px !important;
background: -moz-image-rect(url('http://i.dreamflame.in/fb_img_hkr.png'),125,16,141,0) transparent no-repeat center left !important;
}
.fbNubFlyoutFooter * .img, .button, .closeTheater {
max-height: 20px;
margin: 0px !important;
opacity: .4;
border-radius: 32px;
box-shadow: 0px 0px 10px rgba(0,0,0,1) !important;
}
div.fbNubFlyout .button { max-height: 24px !important; height: 24px !important; }
div.fbNubFlyout div.fbNubFlyoutBody { box-shadow: inset 0px 0px 12px rgba(0,0,0,.8) !important; }
div.fbNubFlyout div.pas {
background: -moz-linear-gradient(center top, rgba(48,48,48,.8), rgba(64,64,64,.8)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 20px rgba(0,0,0,.8), inset 0px 0px 0px 1px rgba(255,255,255,.1), 0px 0px 12px rgba(0,0,0,.8) !important;
}
div.pas.typingIndicator.fcg {
width: 176px !important;
}
div.fbNubFlyout * a.profileLink {
border-radius: 8px !important;
box-shadow: 0px 0px 4px rgba(0,0,0,.5) !important;
}
img.emote_img {
background-color: rgba(255,255,255,.6) !important;
border-left: 1px solid rgba(255,255,255,.3) !important;
border-radius: 80px !important;
box-shadow: 0px 0px 6px rgba(255,255,255,.3) !important;
width: 15px !important;
height: 16px !important;
}
.fbNubFlyoutFooter * .img:hover, .button:hover, .closeTheater:hover { opacity: .8; }
.fbNubFlyoutFooter {
background: -moz-linear-gradient(center top, rgba(24,24,24,1), rgba(48,48,48,1)) no-repeat scroll 0 0 transparent !important;
box-shadow: inset 0px 0px 12px rgba(0,0,0,.6) !important;
border: rgba(32,32,32,1) 1px solid !important;
}
.fbNubFlyoutFooter *, div.fbNubFlyout div.pas *, div.fbNubFlyout div.fbChatMessage {
text-shadow: 0px 0px 6px rgba(0,0,0,1) !important;
color: rgba(160,160,160,1) !important;
}
a.fbNubButton { opacity: .5; }
a.fbNubButton:hover { opacity: 1; }
.fbChatSidebar {
border-left: 1px solid black !important;
background: -moz-linear-gradient(center left, rgba(120,120,120,.8) 0%, rgba(90,90,90,.5) 1%, rgba(70,70,70,.4) 2%, rgba(0,0,0,1) 99%, rgba(70,70,70,.9) 100%) !important;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 1) !important;
}
.fbSidebarGripper {
height: 0px !important;
border: 1px dashed rgba(255,255,255,.15) !important;
}
.fbChatOrderedList .item:not(.mobile) .status {
background-position: -15px -125px !important;
width: 14px !important;
height: 14px !important;
margin: -6px -3px 1px 2px !important;
}
.fbChatOrderedList .item:not(.mobile).active .status { background-position: 0px -125px !important; }
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken {
background: rgba(0,0,0,.2) !important;
border-radius: 6px !important;
padding: 2px !important;
margin: -2px 8px 8px -2px !important;
box-shadow: inset 0px 0px 30px rgba(20,20,20,.8), 0px 0px 0px 1px rgba(0,0,0,.4), 0px 0px 10px rgba(0,0,0,1) !important;
}
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken.uiTokenSelected {
background: rgba(0,0,0,.6) !important;
box-shadow: inset 0px 0px 30px rgba(20,20,20,1), 0px 0px 0px 1px rgba(0,0,0,.4), 0px 0px 10px rgba(0,0,0,1) !important;
}
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken div.fbProfileScalableThumb { border-radius: 4px !important; }
div#editProfileForm .uiInfoTable .editLikesRow span.uiToken span.text { margin: 4px !important; }
.uiStreamHeaderChronologicalForm, .uiStreamHeader { background: black !important; box-shadow: 0px 0px 2px 1px rgba(255,255,255,.06), 0px 1px 0px rgba(255,255,255,.08) !important; }
.uiStreamHeaderChronologicalForm { border-radius: 3px !important; padding: 1px !important; margin-top: -1px !important; }
.uiStreamHeaderChronologicalForm a:focus { outline: none !important; }
.uiStreamHeader { margin: 10px 16px 26px 0px !important; height: 0px !important; }
/* hide some elements from fb and the lists on the left: */
.highlightIndicator, .tinyman:after, .fbTimelineSideAds, .fbTimelineScrubber, .buttonWrap, .fbTimelineSpine, .spinePointer, .topBorder, .bottomBorder, #footerContainer, .middleLink, .moreSectionsLink,
#appsNav, .loggedout_menubar * .html7magic { display: none !important; }
/* hide some backgrounds: */
.tagWrapper, #pagelet_main_column, .timelineUnitContainer, .fbTimelineTopSection, #MessagingMessages,
.fbSidebarGripper, .fbIndex .gradient, .uiHeader, label
{ background: transparent !important; }
}
Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Категории раздела
Советуем посмотреть!
VKApiSuite 1.2 by boyring – функциональный комбинер для ВКонтактеOliker 1.3 by Dimitriy35 – бесплатный бот для сервиса Olike.ruИконки Flag Social Media Icons Set от Designers DigestRoboliker Бот by VIP – программа для выполнения заданий на сайте roboliker.ruФотоСтатус: Свадебные кольцаPublish Sync For GooglePlus & Facebook 1.1.60 - кнопки для публикацийVkRevealer 2.1.2 – программа для просмотра закрытых страниц ВконтактеИконки Glass Ball Social Media Icons Graphics FuelОпубликовать ВКонтакте 1.3.2 - плагин для Google ChromeSmmokBots 1.2.1 by mospanoff – бесплатная сетка ботов для Smmok