14
Иконки для вертикального меню ВКонтакте
18.04.2011 в 06:447.6K
просмотров
5
комментариев
14
оценок
К сожалению, данный материал более не актуален
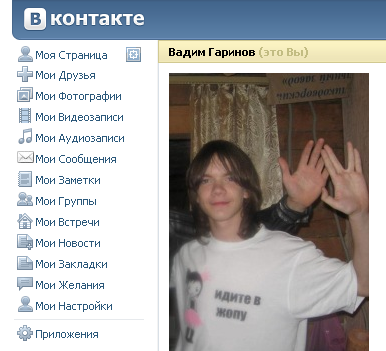
Данные иконки появятся напротив всех пунктов в вертикальном меню. Для каждого пункта своя иконка, к тому же есть изначальная и при наведении. Стили адаптированы мной (Архангел'ом) для двух видов контакта: с .php и без .php.

Вот и сам стиль:
Code
/*для модулей с .php*/
#vkontakte #pageBody{margin-left:0!important}
#sideBar {width:130px!important;margin-left:2px!important}
#sideBar li>a{padding-left:22px!important;background-repeat:no-repeat!important;background-position:3px -62px!important}
#sideBar .hasedit{width:83px!important}
#sideBar .edit{width:20px!important;padding:3px 0 3px 1px!important;color:rgba(0,0,0,0)!important}
#sideBar .edit:active{color:rgba(0,0,0,0)!important}
#sideBar li>a[href*="app"]:not([href*="apps"]), #sideBar li>a[href*="app"]:hover:not([href*="apps"]), #sideBar li>a[href*="app"]:hover:active:not([href*="apps"]){background-position:3px 1px!important}
#sideBar .hasedit{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#sideBar .edit{background-image:url("http://vk.com/images/icons/tags_s.gif")!important}
#sideBar li>a[href*="friends"]{background-image:url("http://vk.com/images/icons/friends_s.gif")!important}
#sideBar li>a[href*="albums"]{background-image:url("http://vk.com/images/icons/photos_s.gif")!important}
#sideBar li>a[href*="video"]{background-image:url("http://vk.com/images/icons/video_s.gif")!important}
#sideBar li>a[href*="audio"]{background-image:url("http://vk.com/images/icons/audio_s.gif")!important}
#sideBar li>a[href*="mail"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#sideBar li>a[href*="im"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#sideBar li>a[href*="notes"]{background-image:url("http://vk.com/images/icons/pages_s.gif")!important}
#sideBar li>a[href*="groups"]{background-image:url("http://vk.com/images/icons/groups_s.gif")!important}
#sideBar li>a[href*="events"]{background-image:url("http://vk.com/images/icons/events_s.gif")!important;background-position:3px -63px!important}
#sideBar li>a[href*="feed"]{background-image:url("http://vk.com/images/icons/notesplus_s.gif")!important}
#sideBar li>a[href*="fave"]{background-image:url("http://vk.com/images/icons/notes_s.gif")!important}
#sideBar li>a[href*="wishlist"]{background-image:url("http://vk.com/images/icons/topics_s.gif")!important}
#sideBar li>a[href*="settings"]{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#sideBar li>a[href*="apps"]{background-image:url("http://vk.com/images/icons/apps_s.gif")!important}
#sideBar li>a:hover{background-position:3px 2px!important}
#sideBar .hasedit:hover{background-position:3px 1px!important}
#sideBar li>a[href*="audio"]:hover{background-position:3px 1px!important}
#sideBar li>a[href*="mail"]:hover{background-position:3px 3px!important}
#sideBar li>a[href*="im"]:hover{background-position:3px 3px!important}
#sideBar li>a[href*="wishlist"]:hover{background-position:3px 1px!important}
#sideBar li>a[href*="settings"]:hover{background-position:3px 1px!important}
/* --------------- */
/*для модулей без .php*/
#vkontakte #pageBody{margin-left:0!important}
#side_bar{width:130px!important;margin-left:2px!important}
#side_bar li>a{padding-left:22px!important;background-repeat:no-repeat!important;background-position:3px -62px!important}
#side_bar .hasedit{width:83px!important}
#side_bar .edit{width:20px!important;padding:3px 0 3px 1px!important;color:rgba(0,0,0,0)!important}
#side_bar .edit:active{color:rgba(0,0,0,0)!important}
#side_bar li>a[href*="app"]:not([href*="apps"]),#side_bar li>a[href*="app"]:hover:not([href*="apps"]),#side_bar li>a[href*="app"]:hover:active:not([href*="apps"]){background-position:3px 1px!important}
#side_bar .hasedit{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#side_bar .edit{background-image:url("http://vk.com/images/icons/tags_s.gif")!important}
#side_bar li>a[href*="friends"]{background-image:url("http://vk.com/images/icons/friends_s.gif")!important}
#side_bar li>a[href*="albums"]{background-image:url("http://vk.com/images/icons/photos_s.gif")!important}
#side_bar li>a[href*="video"]{background-image:url("http://vk.com/images/icons/video_s.gif")!important}
#side_bar li>a[href*="audio"]{background-image:url("http://vk.com/images/icons/audio_s.gif")!important}
#side_bar li>a[href*="mail"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#side_bar li>a[href*="im"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#side_bar li>a[href*="notes"]{background-image:url("http://vk.com/images/icons/pages_s.gif")!important}
#side_bar li>a[href*="groups"]{background-image:url("http://vk.com/images/icons/groups_s.gif")!important}
#side_bar li>a[href*="events"]{background-image:url("http://vk.com/images/icons/events_s.gif")!important;background-position:3px -63px!important}
#side_bar li>a[href*="feed"]{background-image:url("http://vk.com/images/icons/notesplus_s.gif")!important}
#side_bar li>a[href*="fave"]{background-image:url("http://vk.com/images/icons/notes_s.gif")!important}
#side_bar li>a[href*="wishlist"]{background-image:url("http://vk.com/images/icons/topics_s.gif")!important}
#side_bar li>a[href*="settings"]{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#side_bar li>a[href*="apps"]{background-image:url("http://vk.com/images/icons/apps_s.gif")!important}
#side_bar li>a:hover{background-position:3px 2px!important}
#side_bar .hasedit:hover{background-position:3px 1px!important}
#side_bar li>a[href*="audio"]:hover{background-position:3px 1px!important}
#side_bar li>a[href*="mail"]:hover{background-position:3px 3px!important}
#side_bar li>a[href*="im"]:hover{background-position:3px 3px!important}
#side_bar li>a[href*="wishlist"]:hover{background-position:3px 1px!important}
#side_bar li>a[href*="settings"]:hover{background-position:3px 1px!important}
/* --------------- */
#vkontakte #pageBody{margin-left:0!important}
#sideBar {width:130px!important;margin-left:2px!important}
#sideBar li>a{padding-left:22px!important;background-repeat:no-repeat!important;background-position:3px -62px!important}
#sideBar .hasedit{width:83px!important}
#sideBar .edit{width:20px!important;padding:3px 0 3px 1px!important;color:rgba(0,0,0,0)!important}
#sideBar .edit:active{color:rgba(0,0,0,0)!important}
#sideBar li>a[href*="app"]:not([href*="apps"]), #sideBar li>a[href*="app"]:hover:not([href*="apps"]), #sideBar li>a[href*="app"]:hover:active:not([href*="apps"]){background-position:3px 1px!important}
#sideBar .hasedit{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#sideBar .edit{background-image:url("http://vk.com/images/icons/tags_s.gif")!important}
#sideBar li>a[href*="friends"]{background-image:url("http://vk.com/images/icons/friends_s.gif")!important}
#sideBar li>a[href*="albums"]{background-image:url("http://vk.com/images/icons/photos_s.gif")!important}
#sideBar li>a[href*="video"]{background-image:url("http://vk.com/images/icons/video_s.gif")!important}
#sideBar li>a[href*="audio"]{background-image:url("http://vk.com/images/icons/audio_s.gif")!important}
#sideBar li>a[href*="mail"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#sideBar li>a[href*="im"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#sideBar li>a[href*="notes"]{background-image:url("http://vk.com/images/icons/pages_s.gif")!important}
#sideBar li>a[href*="groups"]{background-image:url("http://vk.com/images/icons/groups_s.gif")!important}
#sideBar li>a[href*="events"]{background-image:url("http://vk.com/images/icons/events_s.gif")!important;background-position:3px -63px!important}
#sideBar li>a[href*="feed"]{background-image:url("http://vk.com/images/icons/notesplus_s.gif")!important}
#sideBar li>a[href*="fave"]{background-image:url("http://vk.com/images/icons/notes_s.gif")!important}
#sideBar li>a[href*="wishlist"]{background-image:url("http://vk.com/images/icons/topics_s.gif")!important}
#sideBar li>a[href*="settings"]{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#sideBar li>a[href*="apps"]{background-image:url("http://vk.com/images/icons/apps_s.gif")!important}
#sideBar li>a:hover{background-position:3px 2px!important}
#sideBar .hasedit:hover{background-position:3px 1px!important}
#sideBar li>a[href*="audio"]:hover{background-position:3px 1px!important}
#sideBar li>a[href*="mail"]:hover{background-position:3px 3px!important}
#sideBar li>a[href*="im"]:hover{background-position:3px 3px!important}
#sideBar li>a[href*="wishlist"]:hover{background-position:3px 1px!important}
#sideBar li>a[href*="settings"]:hover{background-position:3px 1px!important}
/* --------------- */
/*для модулей без .php*/
#vkontakte #pageBody{margin-left:0!important}
#side_bar{width:130px!important;margin-left:2px!important}
#side_bar li>a{padding-left:22px!important;background-repeat:no-repeat!important;background-position:3px -62px!important}
#side_bar .hasedit{width:83px!important}
#side_bar .edit{width:20px!important;padding:3px 0 3px 1px!important;color:rgba(0,0,0,0)!important}
#side_bar .edit:active{color:rgba(0,0,0,0)!important}
#side_bar li>a[href*="app"]:not([href*="apps"]),#side_bar li>a[href*="app"]:hover:not([href*="apps"]),#side_bar li>a[href*="app"]:hover:active:not([href*="apps"]){background-position:3px 1px!important}
#side_bar .hasedit{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#side_bar .edit{background-image:url("http://vk.com/images/icons/tags_s.gif")!important}
#side_bar li>a[href*="friends"]{background-image:url("http://vk.com/images/icons/friends_s.gif")!important}
#side_bar li>a[href*="albums"]{background-image:url("http://vk.com/images/icons/photos_s.gif")!important}
#side_bar li>a[href*="video"]{background-image:url("http://vk.com/images/icons/video_s.gif")!important}
#side_bar li>a[href*="audio"]{background-image:url("http://vk.com/images/icons/audio_s.gif")!important}
#side_bar li>a[href*="mail"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#side_bar li>a[href*="im"]{background-image:url(http://style-thing.my1.ru/i/mail.gif)!important;background-position:3px -64px!important}
#side_bar li>a[href*="notes"]{background-image:url("http://vk.com/images/icons/pages_s.gif")!important}
#side_bar li>a[href*="groups"]{background-image:url("http://vk.com/images/icons/groups_s.gif")!important}
#side_bar li>a[href*="events"]{background-image:url("http://vk.com/images/icons/events_s.gif")!important;background-position:3px -63px!important}
#side_bar li>a[href*="feed"]{background-image:url("http://vk.com/images/icons/notesplus_s.gif")!important}
#side_bar li>a[href*="fave"]{background-image:url("http://vk.com/images/icons/notes_s.gif")!important}
#side_bar li>a[href*="wishlist"]{background-image:url("http://vk.com/images/icons/topics_s.gif")!important}
#side_bar li>a[href*="settings"]{background-image:url("http://vk.com/images/icons/people_s.gif")!important}
#side_bar li>a[href*="apps"]{background-image:url("http://vk.com/images/icons/apps_s.gif")!important}
#side_bar li>a:hover{background-position:3px 2px!important}
#side_bar .hasedit:hover{background-position:3px 1px!important}
#side_bar li>a[href*="audio"]:hover{background-position:3px 1px!important}
#side_bar li>a[href*="mail"]:hover{background-position:3px 3px!important}
#side_bar li>a[href*="im"]:hover{background-position:3px 3px!important}
#side_bar li>a[href*="wishlist"]:hover{background-position:3px 1px!important}
#side_bar li>a[href*="settings"]:hover{background-position:3px 1px!important}
/* --------------- */
Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы
[18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов
[15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте
[363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте
[122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте
[23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте
[45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте
[17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте
[1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте
[10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте
[2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте
[30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте
[0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте
[121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте
[65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте
[8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте
[19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы
[7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте
[113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте
[7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте
[10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте
[40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц
[8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте
[7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте
[12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте
[7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
Facebook агент для Nokia S60 Touch 1.0 - Facebook клиент для Symbian OS9ФотоСтатус: АнюткаVK Applications Adder - добавление приложений на аккаунты ВКонтактеСворачивание/разворачивание вертикального меню ВКонтактеVKWayBot by DeOne – бот для сайта VKWay.comФотоСтатус: ПростиVKRegisterMessageRepeater 2.0 by IOFFE – повторное высылание письма активацииSmoservice – онлайн сервис по продвижению в социальных сетяхФотоСтатус: Потеряйся нах#йИконки Social Store от Mateusz Dembek