17
CSS-стиль для ВКонтакте: широкий, высокий и непрозрачный блок emoji-смайлов
09.03.2014 в 11:509.3K
просмотров
0
комментариев
17
оценок
К сожалению, данный материал более не актуален
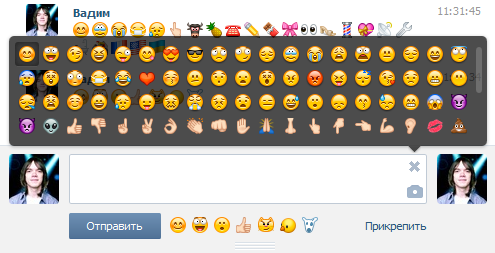
Этот простенький стиль позволит вам увеличить ширину блока выбора emoji-смайлов в личных сообщениях. Чем шире блок, тем больше в нём отображается смайликов, а значит широкий стиль более удобный, нежели стандартный узкий вариант. 
Чтобы увеличить ширину блока emoji-смайлов на всю ширину диалогов, вам нужно установить данный CSS-код:
Код
Код
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}
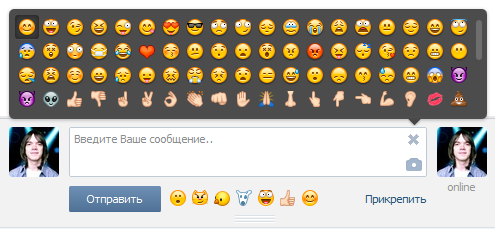
Вместе с увеличенной шириной можно установить ещё и непрозрачность блока. Для этого вместо кода, расположенного выше, установите этот код:
Код
Код
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {background: #4c4c4c; width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {background: #4c4c4c; width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}

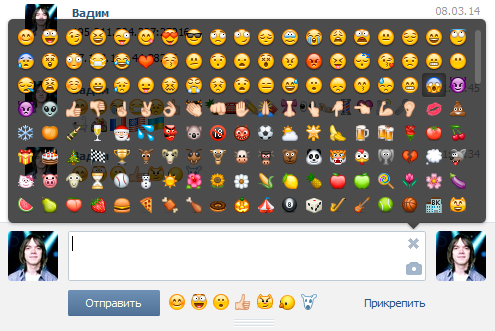
Помимо ширины блока вы можете увеличить ещё и высоту блока emoji-смайликов ВКонтакте. Делается это при помощи данного кода (прозрачность присутствует):
Код
Код
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap {height: 192px !important; margin-top: -212px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list {height: 192px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap {height: 192px !important; margin-top: -212px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list {height: 192px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}

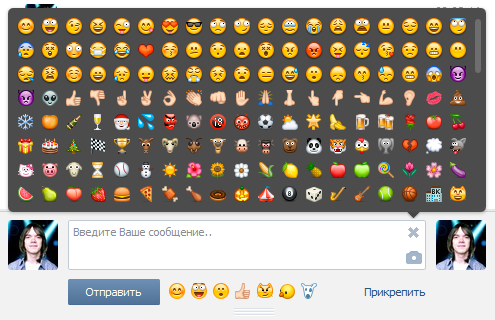
Этого же размера блок можно сделать ещё и непрозрачным. Для этого вместо кода, расположенного выше, используйте вот этот код:
Код
Код
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {background: #4c4c4c; width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap {height: 192px !important; margin-top: -212px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list {height: 192px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}
@-moz-document domain("vk.com") {
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap, #imw_emoji_wrap .emoji_tt_wrap {background: #4c4c4c; width: 466px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list, #imw_emoji_wrap .emoji_list {width: 458px !important}
#im_peer_controls .emoji_tt_wrap, #mbe_emoji_wrap .emoji_tt_wrap {height: 192px !important; margin-top: -212px !important}
#im_peer_controls .emoji_list, #mbe_emoji_wrap .emoji_list {height: 192px !important}
#im_peer_controls .emoji_tt_wrap {right: 82px !important}
#mbe_emoji_wrap .emoji_tt_wrap {right: -14px !important}
#imw_emoji_wrap .emoji_tt_wrap {right: -27px !important}
.fc_tab_txt_wrap .emoji_tt_wrap {right: 0 !important}
#im_peer_controls .emoji_pointer {left: 399px !important}
#mbe_emoji_wrap .emoji_pointer {left: 443px !important}
#imw_emoji_wrap .emoji_pointer {left: 432px !important}
.fc_tab_txt_wrap .emoji_pointer {left: 182px !important}
.emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow, .emoji_expanded .emoji_expand_shadow_top {display: none !important}
}

Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
Иконки Tweet Scotty от Sneh RoyНовогодние статусы (статусы про новый год)FB Photo Zoom 1.1208.30.1 – увеличение фотографий в Facebook при наведенииG+ Notification Bar Fix 1.1 - закрепляем панель уведомлений в Google PlusВКонтакте Онлайн 2.3.1 – оповещение о входе в онлайн пользователей ВКонтактеСекреты и хитрости по рисованию граффити ВКонтактеVoKadio 2.1.23.1 - проигрыватель музыки ВКонтакте для ChromeVKGraphics 1.0 – подмена граффити-рисунков на стенах ваших друзейФотоСтатус: ЗакатФотоСтатус: Music