17
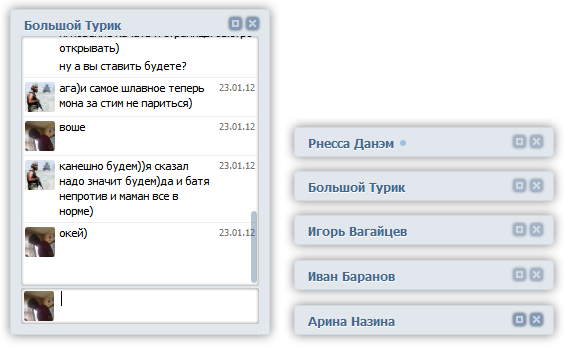
Светлый стиль inline-чата для ВКонтакте
29.01.2012 в 15:325.5K
просмотров
0
комментариев
17
оценок
К сожалению, данный материал более не актуален
Представляю вашему вниманию измененный стиль окон с диалогами на более подходящий дизайну к ВКонтакте. Также были добавлены тёмные тени для inline-плеера для большей читаемости. 
Code
@-moz-document domain("vk.com") {
/*========== begin messenger ==========*/
.fc_clist_inner, .fc_tab.fc_tab_online, .fc_tab {
border: 1px solid #d3dae0 !important;
background: #e1e7ed !important;
position: relative !important;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
div.fc_scrollbar_inner {
background-color: #45688e !important;
}
div.fc_tab_title.noselect {
color: #45688e !important;
text-shadow: 0px 1px 0px #ffffff !important;
}
.fc_tab_min_wrap.fl_r,.fc_tab_close_wrap.fl_r,.fc_tab_max_wrap.fl_r {
background-color: #45688e !important;
}
/*========== end messenger ==========*/
/*========== begin audioplayer ==========*/
#gp_wrap {
text-shadow: 0px 1px 0px #000000 !important;
}
/*========== end audioplayer ==========*/
}
@-moz-document domain("vkontakte.ru") {
/*========== begin messenger ==========*/
.fc_clist_inner, .fc_tab.fc_tab_online, .fc_tab {
border: 1px solid #d3dae0 !important;
background: #e1e7ed !important;
position: relative !important;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
div.fc_scrollbar_inner {
background-color: #45688e !important;
}
div.fc_tab_title.noselect {
color: #45688e !important;
text-shadow: 0px 1px 0px #ffffff !important;
}
.fc_tab_min_wrap.fl_r,.fc_tab_close_wrap.fl_r,.fc_tab_max_wrap.fl_r {
background-color: #45688e !important;
}
/*========== end messanger ==========*/
/*========== begin audioplayer ==========*/
#gp_wrap {
text-shadow: 0px 1px 0px #000000 !important;
}
/*========== end audioplayer ==========*/
}
/*========== begin messenger ==========*/
.fc_clist_inner, .fc_tab.fc_tab_online, .fc_tab {
border: 1px solid #d3dae0 !important;
background: #e1e7ed !important;
position: relative !important;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
div.fc_scrollbar_inner {
background-color: #45688e !important;
}
div.fc_tab_title.noselect {
color: #45688e !important;
text-shadow: 0px 1px 0px #ffffff !important;
}
.fc_tab_min_wrap.fl_r,.fc_tab_close_wrap.fl_r,.fc_tab_max_wrap.fl_r {
background-color: #45688e !important;
}
/*========== end messenger ==========*/
/*========== begin audioplayer ==========*/
#gp_wrap {
text-shadow: 0px 1px 0px #000000 !important;
}
/*========== end audioplayer ==========*/
}
@-moz-document domain("vkontakte.ru") {
/*========== begin messenger ==========*/
.fc_clist_inner, .fc_tab.fc_tab_online, .fc_tab {
border: 1px solid #d3dae0 !important;
background: #e1e7ed !important;
position: relative !important;
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
div.fc_scrollbar_inner {
background-color: #45688e !important;
}
div.fc_tab_title.noselect {
color: #45688e !important;
text-shadow: 0px 1px 0px #ffffff !important;
}
.fc_tab_min_wrap.fl_r,.fc_tab_close_wrap.fl_r,.fc_tab_max_wrap.fl_r {
background-color: #45688e !important;
}
/*========== end messanger ==========*/
/*========== begin audioplayer ==========*/
#gp_wrap {
text-shadow: 0px 1px 0px #000000 !important;
}
/*========== end audioplayer ==========*/
}
Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
ФотоСтатус: Я тебя люблюVKAvatarSaver by IOFFE – сохранялка аватаров ВКонтактеFishbowl 2.0.8 - Facebook клиент от MicrosoftЯ Онлайн 3.2.2.816 - мессенджер для ВКонтакте, Одноклассники, FacebookВКонтакте IM 0.4.1 – мессенджер для ВКонтактеИконки GooglePlus Circular Icon SetReplies and more for Google+ 1.35 - кнопка ответа для G+VK Present Sender 3.0 – отправка подарков ВКонтакте по подпискеTwittAksReg by IOFFE – многопоточный регистратор аккаунтов в Twitter (от 13.04.13)Иконки 32 Pixel Social Media Icons от Leslie Nayibe