18
Сворачивание/разворачивание вертикального меню ВКонтакте
18.04.2011 в 06:426.2K
просмотров
6
комментариев
18
оценок
К сожалению, данный материал более не актуален
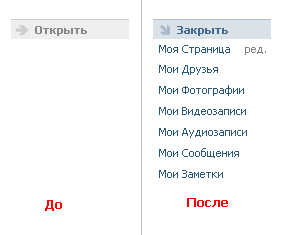
Данный стиль добавит функцию сворачивания и разворачивания вертикального меню ВКонтакте. Стандартно меню будет скрытым. Разворачивать и сворачивать можно по нажатии кнопки. Я (Архангел) добавил стили для страниц без .php, поэтому скрипт работает на всём сайте.

Вот и сам стиль:
Code
/*для модулей с .php*/
#sideBar { -moz-binding: url("chrome://global/content/bindings/checkbox.xml#checkbox") !important;}
#sideBar:before {content: "Показать" !important; display:block; color:#888888; padding:3px 3px 3px 24px;background:url(http://vkontakte.ru/css/../images/flex_arrow_shut.gif) left center no-repeat #EEEEEE!important;border-top:1px solid #CCCCCC!important;font-weight:bold!important}
#sideBar[checked="true"]:before {content: "Скрыть" !important;background:url(http://vkontakte.ru/css/../images/flex_arrow_open.gif) left center no-repeat #DAE2E8!important;color:#45688E;border-top:1px solid #B1BDD6!important;}
#sideBar:hover:before {cursor: pointer !important;}
#sideBar:not([checked="true"]) * {display: none !important;}
/* --------------- */
/*для модулей без .php*/
#side_bar { -moz-binding: url("chrome://global/content/bindings/checkbox.xml#checkbox") !important;}
#side_bar:before {content: "Открыть" !important; display:block; color:#888888; padding:3px 3px 3px 24px;background:url(http://vkontakte.ru/css/../images/flex_arrow_shut.gif) left center no-repeat #EEEEEE!important;border-top:1px solid #CCCCCC!important;font-weight:bold!important}
#side_bar[checked="true"]:before {content: "Закрыть" !important;background:url(http://vkontakte.ru/css/../images/flex_arrow_open.gif) left center no-repeat #DAE2E8!important;color:#45688E;border-top:1px solid #B1BDD6!important;}
#side_bar:hover:before {cursor: pointer !important;}
#side_bar:not([checked="true"]) * {display: none !important;}
/* --------------- */
#sideBar { -moz-binding: url("chrome://global/content/bindings/checkbox.xml#checkbox") !important;}
#sideBar:before {content: "Показать" !important; display:block; color:#888888; padding:3px 3px 3px 24px;background:url(http://vkontakte.ru/css/../images/flex_arrow_shut.gif) left center no-repeat #EEEEEE!important;border-top:1px solid #CCCCCC!important;font-weight:bold!important}
#sideBar[checked="true"]:before {content: "Скрыть" !important;background:url(http://vkontakte.ru/css/../images/flex_arrow_open.gif) left center no-repeat #DAE2E8!important;color:#45688E;border-top:1px solid #B1BDD6!important;}
#sideBar:hover:before {cursor: pointer !important;}
#sideBar:not([checked="true"]) * {display: none !important;}
/* --------------- */
/*для модулей без .php*/
#side_bar { -moz-binding: url("chrome://global/content/bindings/checkbox.xml#checkbox") !important;}
#side_bar:before {content: "Открыть" !important; display:block; color:#888888; padding:3px 3px 3px 24px;background:url(http://vkontakte.ru/css/../images/flex_arrow_shut.gif) left center no-repeat #EEEEEE!important;border-top:1px solid #CCCCCC!important;font-weight:bold!important}
#side_bar[checked="true"]:before {content: "Закрыть" !important;background:url(http://vkontakte.ru/css/../images/flex_arrow_open.gif) left center no-repeat #DAE2E8!important;color:#45688E;border-top:1px solid #B1BDD6!important;}
#side_bar:hover:before {cursor: pointer !important;}
#side_bar:not([checked="true"]) * {display: none !important;}
/* --------------- */
Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
VKTab 1.0.7 - Новостная лента для ВКонтактеVKAksEnter – многопоточный вступатель в группы, встречи и приложения«Социальная сеть» - фильм о создании FacebookPr-Bot.ru Turboliker 1.2 Бесплатная – бот для сервиса turboliker.ruCheck likes.fm by lexvits – проверка прокси на валидность для сервиса LikesQuick Mute for Google+™ 1.0.5 - очередная заглушка сообщений в Google+Как перепривязать номер телефона с одной страницы ВКонтакте на другуюТема для ВКонтакте: ХамелеонСоциальные иконки «The Social Gunman» в формате .PSDИконки Social Sketches от An Phan Van