12
Убираем плюсы в главном меню ВКонтакте
20.05.2012 в 20:004.2K
просмотров
0
комментариев
12
оценок
К сожалению, данный материал более не актуален
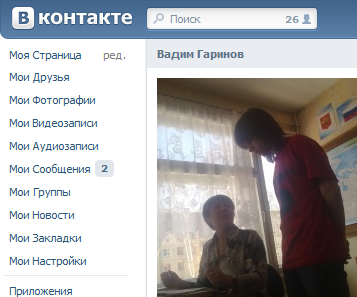
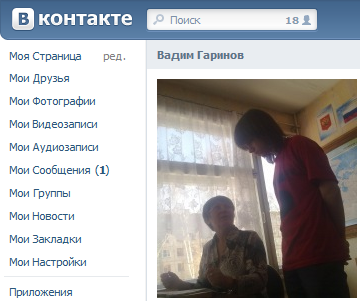
Данный CSS-стиль позволит убрать знак плюса «+» из пунктов главного меню в социальной сети ВКонтакте или заменить их, допустим, на старые-добрые круглые скобки. Не знаю, зачем вообще так делать, ведь плюсики смотрятся довольно-таки неплохо, однако были жалобы, что многим это не нравится. Для замены плюсиков нужно всего лишь установить небольшой код. 
А вот, собственно, и он (если вам не нужны круглые скобки, удалите классы left_count:before и left_count:after, или замените на что-нибудь другое):
Code
.left_count {
background: none !important;
margin-top: 1px !important;
color: #2B587A !important;
vertical-align: 0px !important;
font-size: 11px !important;
padding: 0 !important;
}
.left_plus {
display: none !important;
}
a:hover .left_count_wrap {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.left_count:before {
content: "(";
font-weight: normal;
}
.left_count:after {
content: ")";
font-weight: normal;
}
background: none !important;
margin-top: 1px !important;
color: #2B587A !important;
vertical-align: 0px !important;
font-size: 11px !important;
padding: 0 !important;
}
.left_plus {
display: none !important;
}
a:hover .left_count_wrap {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.left_count:before {
content: "(";
font-weight: normal;
}
.left_count:after {
content: ")";
font-weight: normal;
}
Также вы можете использовать стиль, похожий на тот, что стоял во ВКонтакте немного ранее:

Code
.left_count {
float:right;
color:#456c8a;
font-weight:bold;
background:#E1E7ED !important;
padding:2px 6px 4px 6px !important;
margin-top:-2px !important;
margin-right:2px !important;
margin-bottom:-2px !important;
display:inline-block !important;*
display:inline !important;
-webkit-border-radius:4px !important;
-moz-border-radius:4px !important;
border-radius:4px !important;}
.left_plus {
display: none !important;
}
float:right;
color:#456c8a;
font-weight:bold;
background:#E1E7ED !important;
padding:2px 6px 4px 6px !important;
margin-top:-2px !important;
margin-right:2px !important;
margin-bottom:-2px !important;
display:inline-block !important;*
display:inline !important;
-webkit-border-radius:4px !important;
-moz-border-radius:4px !important;
border-radius:4px !important;}
.left_plus {
display: none !important;
}
Об установке тем или CSS-стилей можно прочитать в специальной статье на этой странице.
Теги:
Вам понравился материал?
Похожие материалы
Обсуждение
Сайт закрыт. Комментирование материалов невозможно.
Категории раздела
|
Общие программы [18]
Это программы, в равной степени необходимые и полезные для любых социальных сетей, позволяющие работать с базами аккаунтов или взламывать приложения в соц.сетях
|
|
Клиенты ВК для телефонов [15]
Это программы, которые предназначены для использования на мобильных устройствах и планшетах от Nokia, Samsung, LG, iPhone, Android, Windows Phone и других
|
|
Программы для ВКонтакте [363]
Программное обеспечение, предназначенное для автоматизации некоторых действий при работе с российской социальной сетью ВКонтакте
|
|
Боты для сервисов накрутки ВКонтакте [122]
У нас отличный набор различных бесплатных ботов, специализированных для выполнения основных типов заданий на сайтах сервисов накрутки
|
|
Боты для приложений ВКонтакте [23]
Сборник полезных программ и ботов для самых популярных приложений во ВКонтакте, с помощью которых можно автоматизировать действия и облегчить ход игры
|
|
Сайты и сервисы для ВКонтакте [45]
Это каталог полезных сайтов, благодаря которым можно накручивать лайки, друзей, репосты и участников во ВКонтакте, а также выполнять другие полезные действия
|
|
Приложения ВКонтакте [17]
Различные приложения ВКонтакте, которые имеют самый различный функционал и представляют ценность, помогут создать статистику лайков, графы связей и многое другое
|
|
Приложения сообществ ВКонтакте [1]
Обзор возможностей самых интересных приложений сообществ ВКонтакте, которые вы можете подключить в свои сообщества для расширения их возможностей
|
|
Java-скрипты для ВКонтакте [10]
Java-скрипты используются для автоматизированной работы с ВКонтакте, например, для удаления друзей, очистки стены или скачивания музыки на компьютер
|
|
PHP-скрипты для ВКонтакте [2]
Это скрипты для работы с ВКонтакте, написанные на языке php и позволяющие выполнять различные действия во Вконтакте вплоть до рассылки спама и многого другого
|
|
Макросы для ВКонтакте [30]
Макросы обычно выступают в роли скриптов, написанных для конкретного браузера, и предназначаются для автоматизации действий в социальной сети ВКонтакте и сервисах накрутки
|
|
Новости и обновления ВКонтакте [0]
Свежие новости о социальной сети ВКонтакте и обзор самых последних нововведений
|
|
Информация о ВКонтакте [121]
Полезные и интересные фишки и познавательные статьи про социальную сеть ВКонтакте, о которых вы могли не знать.
|
|
Плагины для ВКонтакте [65]
Это дополнения, расширения и плагины, расширяющие стандартные возможности вашего браузера по отношению к соц.сети ВКонтакте, позволяя скачивать музыку, видео и многое другое
|
|
Граффити для ВКонтакте [8]
Каталог отличных картинок-граффити, которые вы можете загрузить на свою стену или стену своего друга ВКонтакте
|
|
Иконки и PSD-исходники ВКонтакте [19]
Полный каталог различных иконок для социальной сети ВКонтакте: иконки для сайтов и форумов, логотипы вк, иконки подарков; а к некоторым иконкам прилагаются PSD-исходники.
|
|
Статусы [7]
Большое количество разнообразных, прикольных и интересных статусов для ваших страничек в социальных сетях ВКонтакте, Одноклассники, Мой Мир и многих других
|
|
ФотоСтатусы для ВКонтакте [113]
Фотостатусы позволяют украсить вашу страницу В Контакте путём размещения красивых, милых, гламурных или очень крутых картинок в блоке с последними фотографиями
|
|
Темы для ВКонтакте [7]
Отобранный набор отличных тем оформления для ВКонтакте, которые позволяют красиво оформить вашу личную страницу и весь сайт в целом.
|
|
Элементы для дизайна ВКонтакте [10]
Элементы дизайна позволяют оформлять или видоизменять отдельные участки на сайте социальной сети ВКонтакте при помощи CSS-стилей.
|
|
Шаблоны для групп ВКонтакте [40]
Коллекция красивых, гламурных и крутых шаблонов на различные темы для создания интерактивного вики-меню в своих сообществах ВКонтакте.
|
|
Оформления для публичных страниц [8]
Это оформления, представляющие собой комбинацию аватара публичной страницы ВКонтакте и изображения для закреплённой записи на стене.
|
|
Виджеты для публичных страниц ВКонтакте [7]
Каталог различных решений, которые позволяют дополнять стандартный функционал публичных страниц ВКонтакте принципиально новыми возможностями.
|
|
Мультимедия ВКонтакте [12]
Сборник изображений, фотографий и видеозаписей, собранных со всего интернета, имеющих прямое отношение к социальной сети ВКонтакте.
|
|
Исходные коды для ВКонтакте [7]
Архив исходников различных программ и сайтов, написанных на разных языках программирования, и которые можно использовать в своих проектах.
|
Советуем посмотреть!
Иконки Glowing Social Network Icons от Aaron NicholsФотостатус: Я люблю[SGE Bot] SnebesBot New by GoldenEagle – выполнение заданий ВКонтакте через snebes.ruФотоСтатус: ПаутинаVKGroupEnter by IOFFE – многопоточный вступатель в группыFacepad 4.0 – оповещалка об обновлениях Facebook в стиле iPhoneBot for Turboliker 4.4 by dimasik9281 – автоматизация действий на Turboliker.ruAuto-Colorizer for Google Plus™ and Facebook™ 3.1.0.0 - меняем фон страниц в G+VKHacker 1.04 (fixed) - многофункциональная программа для ВКонтактеVKMessagesSaver 1.1.3 - программа для сохранения переписки с любым человеком